백틱 `` (키보드상에 tab 위의 ~키)
문자열 및 내장된 표현식을 허용하는 문자열 리터럴.
문자열을 줄내림을 하더라도 , 하나의 문자열로 인식함.
자바와 같이 %d 로 표현이 가능함. 단 , 실수표현은 불가하다.
+연산시 자동 문자열로 변환되어 문자열 결합 연산이 적용되는 것이지,
타입 확장의 개념이 아님에 유의할것.
산술 연산 적용시 자바와 같이 / 와 % 가 있는것이아니라 나누기 결과 값이 실수로 표현.
실수로 표현되는것을 나중에 메서드와 함수를 통해 정수로 표현이 가능하다.
자리 표시자 ${}
다양한 표현식을 직접 표현이 가능하다.
자바의 우변과 같이 변수나 숫자를 사용할 수 있다고 생각하면 됨.
함수 호출과 같은 표현 식도 가능하다.
console.log(`n1 = ${7}, n2 = ${9} 출력완료`);
추후에 자리표시자를 많이 사용하게 될것인데, 사용 예를 살펴보면,
console.log(n1 = ${valueOfn1()}, n2 = ${valueOfn2()} 출력완료)
변수처럼 불러와서 사용도 가능하다.
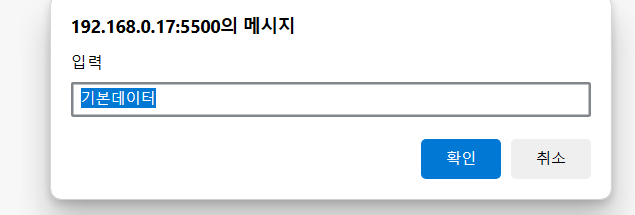
prompt (브라우저 입력 대화상자 창 활성화)
형식 : prompt(`입력대화상자에 뭐라고 말할래`,`입력창에 뭐라고 미리 써둘래`);
입력창에 뭐라고 미리 써둘래 > 디폴트 값으로 , 입력하지 않아도 됨.
- 기본적으로 문자열 형태로 저장하게 됨.(저장할 변수가 필요함.)
- 미입력후 확인을 누를경우 : 빈문자열 `` 로 저장됨.
-공백을 입력한후 확인을 누를경우 : 문자열 ` `로 저장됨.
-취소를 누를경우 null 값을 반환함.
alert (브라우저 경고 대화상자 창 활성화)
-확인을 눌렀을때 표시되는 창 활성화.
-미입력을 확인했을때 빈문자열을 확인할 수 있음.
-값을 받아서 표현이 가능함.
-null인 상황에서의 표현도 따로 가능하다.




confirm (확인/취소 버튼을 제공하는 대화상자 활성화)
사용자가 확인 또는 취소버튼을 누를 때 까지 화면에 보여지고,
확인 버튼을 누르면 true 를 , 취소버튼을 누르면 false 를 반환한다.
for (let inputId; ;) {
inputId = prompt('아이디 입력');
if (confirm('아이디가 정확합니까?')) {
if (inputId === id) {
alert('입력한 아이디가 정확히 일치합니다.');
break;
} else {
alert('아이디가 일치하지 않습니다. 재입력 바랍니다.');
}
}
}
cofirm의 확인 버튼을 눌러야지만 다음 내부 if문이 활성화가 되고 ,
취소버튼시 액션이 없기 떄문에 다시 아이디 입력창이 열리게 되는 로직.
'Developer > JavaScript' 카테고리의 다른 글
| 자바스크립트 가볍게 알아보는 == 와 === / 값의 부정평가(!) (0) | 2024.05.16 |
|---|---|
| 자바스크립트 , 누적합구하기/ 최대값,최소값구하기 /거듭제곱구하기 원리 (0) | 2024.05.16 |
| 자바스크립트의 반복문(for / while / do..while) (0) | 2024.05.16 |
| 자바스크립트 , 조건문 if 와 switch (0) | 2024.05.16 |
| 자바스크립트, 기초 중 기초 ! 변수 (0) | 2024.05.16 |