JSP 에 대해 알아보자.
JSP(Java Server Page) 특징
JAVA 기반의 스크립트 언어이다 : JAVA의 기능을 그대로 사용한다.
HTML 응답 페이지를 생성한다 : 클라이언트 요청을 받아 응답 화면을 생성하는데 주로 사용된다.
플랫폼에 독립적이다 : JAVA를 기반으로 하기 때문에 , 다양한 환경에서 사용할 수 있다.
프레임 워크와 연동이 완벽하다 : Spring 이나 Struts 등의 프레임 워크와 쉽게 연동이 된다.
웹 어플리케이션에서, 결과화면 (Veiw)를 생성할 때 , 주로 사용된다.
JSP 처리과정

1 . 클라이언트 요청 : 사용자가 브라우저에서 JSP 페이지에 대한 요청을 보낸다.
2 . 웹 컨테이너 : 클라이언트 요청을 받은 웹 컨테이너는 JSP 파일을 처리하기 위해 다음단계를 거친다.
3. JSP 서블릿 변환 및 컴파일 단계
1.1 Translation 단계 :
JSP 요청에 대한 서블릿 클래스가 이미 존재하는지 확인 . 서블릿 클래스가 없다면 JSP 파일을 자바코드로 변환.
1.2 자바 코드 생성 :
JSP 페이지는 서블릿 형태의 자바 코드로 변환된다 . 이단계에서 JSP 문법이 자바코드로 변환된다.
1.3 컴파일 단계 :
변환된 자바 소스코드는 컴파일이 되어 서블릿 클래스로 만들어진다.
4. 서블릿 클래스 실행
2.1 서블릿 실행 및 요청 처리 :
웹 컨테이너는 생성된 서블릿 클래스에 클라이언트 요청을 전달하고 서블릿은 이를 처리한다.
2.2 처리 결과 전송 :
서블릿 클래스는 요청 처리한 결과를 HTML 형태로 클라이언트에게 응답한다.
5. 응답 결과 : 클라이언트는 처리된 HTML 결과를 브라우저에서 확인한다.
즉 , JSP 와 서블릿의 관계는 JSP 파일이 내부적으로 서블릿으로 변환되어 실행되는것 .
JSP 기본 객체
JSP는 미리 정의된 기본 객체(Implicit objects)를 제공한다.
웹 프로그래밍에 필요한 기능을 제공하고 , JSP에서 별도로 선언 없이 사용 가능하다.

기본 객체 request 객체
웹 브라우저가 웹 서버에 전송한 요청과 관련된 정보를 제공한다.
클라이언트와 서버가 서로 주고받은 정보를 읽을 수있는 기능 제공.
- 요청 파라미터 읽기
클라이언트가 input필드에 입력한 값, 요청에 전달된 파라미터를 읽을 수 있다.
예를 들어 , 로그인 폼에서 id 와 비밀번호를 입력했을때 , 이 값을 서버에 받아 처리할 수 있다.
- 요청 헤더 읽기
클라이언트가 본내 요청에 포함된 추가 정보를 읽을 수 있다.
예를 들어 , 클라이언트 브라우저 종류또는 언어설정 같은 정보가 요청 헤더에 포함될 수 있다.
- 쿠키 읽기
클라이언트가 보낸 쿠키 데이터를 읽을 수 있다.
쿠키는 브라우저에 저장된 작은 데이터로 로그인 상태나 설정 정보등을 저장하는데 사용된다.
- 속성 처리
요청 세션 등에 다양한 속성을 추가하거나 수정할 수있다.
이를 통해 서버에서 데이터나 설정앖을 임시로 저장하고 다른 페이지나 서블릿으로 전달할 수 있다.
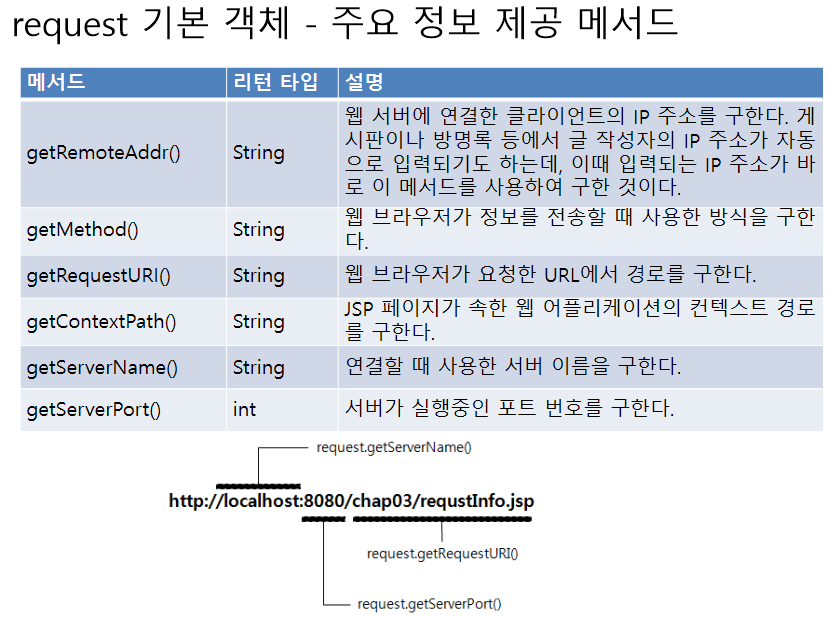
request가 가지고 있는 메서드를 살펴보자


파라미터값의 인코딩과 디코딩

JSP에서 파라미터 로딩시 인코딩 지정 필요하다.
<%
request.setCharacterEncoding("euc-kr");
String name = request.getParameter("name");
%>
기본 객체 response 객체
웹 브라우저에 전송하는 응답 정보를 설정한다.
헤더 정보 입력 하거나 리다이렉트 처리하는데 사용된다.
헤더정보를 직접 설정하는 경우는 거의 없다.

크롬에서 response header 정보 확인하기
F12 (개발자 도구) – Network 탭 – F5 or Ctrl+R (페이지 새로고침)
name에 페이지 요청목록 이 나오면 원하는 항목 클릭
옆 쪽의 탭 에서 Header 클릭
header 정보들이 출력되면 view source 클릭 하면 view parsed

응답 상태 코드의 의미


response 헤더 설정 메서드

JSP 사용해보기
JSP의 구성요소
1. HTML tag
2. 디렉티브 : 전체적인 문서 지시 <%@
3.스크립트
➡️ 자바 코드 <%
➡️ 표현식 <%=
➡️ 선언부 <%!
4. 기본객체 (위에 있는 내용)
5. 표준 액션 태그 <jsp:forward , <jsp:include
6. 커스텀 태그 (JSTL)
7. 표현 언어 (EL)
기본 구조
<!-- 설정 부분 , JSP 페이지에 대한 설정 정보-->
<!-- -->
<%@ page contentType = "text/html; charset=euc-kr" %>
<!-- 생성 부분 , HTML 코드 및 JSP 스크립트 -->
<html>
<head>
<title>HTML 문서의 제목</title>
</head>
<body>
<%
String bookTitle = "JSP 프로그래밍";
String author = "최범균";
%>
<b><%= bookTitle %></b>(<%= author %>)입니다.
</body>
</html>선언부
<%!
<%!public int multiply(int a, int b) {
return a * b;
}
String name = "홍길동";
int i = 10;
int j = 20;%>표현식
<%=
-> multiply(4,5) 의 결과는 <%=multiply(4, 5)%> 입니다.
-> 변수 출력 : i =<%=i%>, j =<%=j%>, name =<%=name%>자바 코드
<%
결과 는 ?<%
if (multiply(i, j) % 2 == 0) {
%> 짝수
<%} else {%>
홀수
<%}%>서비스 실행의 JSP
<h1>** JSP Student List_ MVC01**</h1>
<h3>=> Service -> 결과 -> 출력</h3>
<%
StudentService service = new StudentService();
List<StudentDTO> list = service.selectList();
%>
<table border=1>
<tr>
<th>Sno</th>
<th>Name</th>
<th>Age</th>
<th>Jno</th>
<th>Info</th>
<th>Point</th>
<th>Birhday</th>
<th>Now</th>
</tr>
<%
if(list !=null){
for(StudentDTO s:list){%>
<tr>
<th><%=s.getSno() %></th>
<th><%=s.getName() %></th>
<th><%=s.getAge() %></th>
<th><%=s.getJno() %></th>
<th><%=s.getInfo() %></th>
<th><%=s.getPoint() %></th>
<th><%=s.getBirthday() %></th>
<th><%=s.getNow() %></th>
</tr>
<% }//for
}else{
%> 출력할 자료가 없습니다.
<%} //if , else %>
</table>JSP 표준 Action Tag를 이용한 이동.
jsp:forward
<h2>1. Forward</h2>
<h3>=> JSP 표준 Action Tag를 이용한 이동.</h3>
<pre>
<script type="text/javascript">
alert("~~~hello 로 안내합니다")
// => Forward 이동 Test 시에는
// => 스크립트는 브라우저에서 실행되기 때문에 실행되지 않음
// => 서버에서 forward 된 화면이 response에 담겨 전송되고 출력되기 때문
</script>
<%-- <jsp:forward page="ex01_HelloJSP.jsp"/> --%>
</pre>
jsp:forward 태그는 주석 처리되어 있는데, 주석을 해제하면 ex01_HelloJSP.jsp로 이동한다.
주의점으로 JavaScript alert는 Forward 방식에서는 실행되지 않으며,
Forward는 서버에서 처리되고 브라우저는 이를 인식하지 못한다.
Include
1. jsp:include
2.Directive include
Include 방식은 현재 페이지에 다른 JSP 페이지를 포함하여 출력하는 방식
1. jsp:include
페이지가 완성된 후에 포함되기 때문에 변수나 상태를 공유하지 않는다.
<h2>2. Include</h2>
<h3>=> JSP 표준 Action Tag</h3>
<pre>
<%-- <jsp:include page="ex01_HelloJSP.jsp"/>
-> 변수 출력 : i =<%=i%>, j =<%=j%>, name =<%=name%> --%>
-> jsp:include를 통한 페이지 삽입은 변수를 공유하지 않는다.
-> JSP 문서의 완성된 페이지가 포함되기 때문에 컴파일 전의 변수를 공유하지 않음.
-> 즉, 코드 호환이 안됨.
</pre>
2. Directive include
JSP 소스 코드를 포함하므로, 포함된 페이지와 변수, 상태 등을 공유할 수 있다.
<h3>=> Directive include</h3>
<pre>
-> JSP 문서의 소스 코드 포함 .
-> 그러므로 변수 공유 가능.(코드 호환됨.).
->변수 출력 : i =<%=i%>, j =<%=j%>, name =<%=name%>
<%@ include file="ex01_HelloJSP.jsp" %>
</pre><%@ include file="ex01_HelloJSP.jsp" %>는 소스 코드 레벨에서 ex01_HelloJSP.jsp 파일을 포함하므로,
포함된 파일의 변수 i, j, name을 공유할 수 있다
Redirect 이동
Redirect는 서버가 클라이언트에게 새로운 URL로 이동하라고 응답을 보내는 방식이다.
클라이언트는 새로운 URL로 요청을 보내기 때문에 브라우저의 주소가 변경된다.
<h2>3. Redirect</h2>
<h3>=> response sendRedirect</h3>
<pre>
<% response.sendRedirect("ex01_HelloJSP.jsp"); %>
</pre>이 방식은 클라이언트가 새로운 요청을 보내는 것이므로 브라우저의 URL이 변경된다.
요약본
1. Forward: 서버 측에서 다른 페이지로 이동하며, 클라이언트는 URL 변경을 인식하지 못함.
2. Include:
2-1) jsp:include: 페이지 완성 후 포함하며 변수 공유 불가.
2-2) Directive include: 소스 코드 레벨에서 포함하여 변수 공유 가능.
3. Redirect: 클라이언트가 새로운 URL로 이동하도록 응답을 보내며, URL이 변경됨.
'Developer > JSP EL JSTL' 카테고리의 다른 글
| JSTL이란 , 코어 태그 라이브러리 (1) | 2024.11.06 |
|---|---|
| EL의 자료형과 연산 (2) | 2024.11.05 |
| JSP 의 표현언어 EL (0) | 2024.11.05 |