window 객체란.
열려있는 브라우저 윈도우나 탭 윈도우의 속성을 나타냄.
window 객체 생성
1. 브라우저가 새로운 웹페이지를 로드
2. <iframe> 태그당 하나의 window 객체를 생성
iframe 이란 ? html 내에서 문서의 주소를 연결해 내부적으로 보여주는 태그.
a 태그는 외부에 있는 주소를 연결해 새화면을 보여주는것과 달리
iframe 은 내가 원하는 부분내에 외부문서를 보여주게 공간을 할당한 것이라고 볼 수 있다.
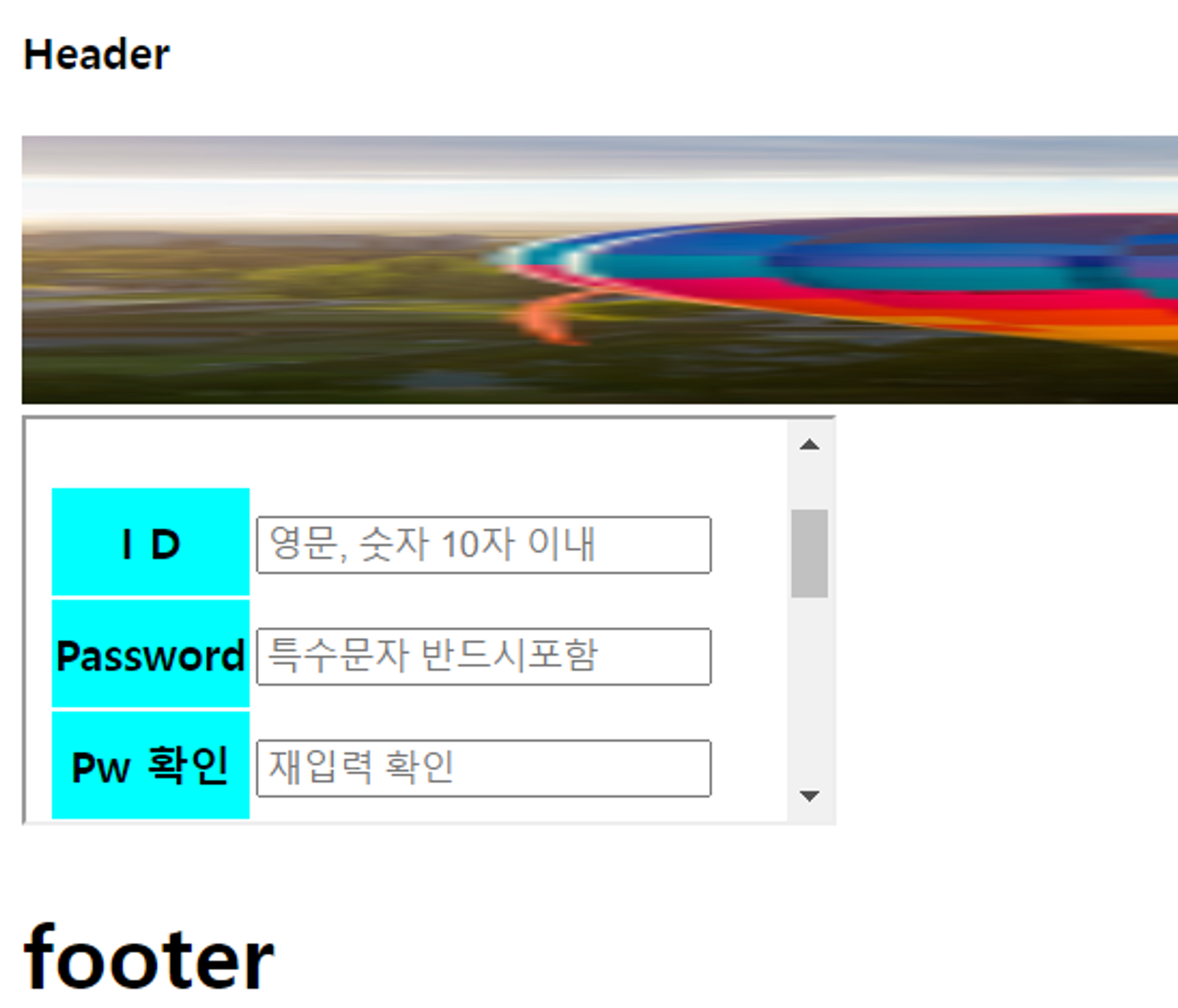
<body>
<header>
<h4>Header</h4>
<img src="../images/a1.png" width="100%" height="100">
</header>
<section>
<iframe src="../javaScript04/ex14_join.html"></iframe>
</section>
<footer><h1>footer</h1></footer>
</body>
3. 자바스크립트 코드로 윈도우 열기시 window 객체를 생성. (window.open(url주소 , 이름 , 속성))
window 관련 속성

윈도우 전체 크기 , html문서 크기 , 스크롤바 등의 속성을 자주 사용하게 될것이다.
window 객체의 메서드

창을 띄우거나 , 창을 이동시키거나 , 스크롤 위치를 진행하거나 , 시간 지연 이벤트 등들이 있다.
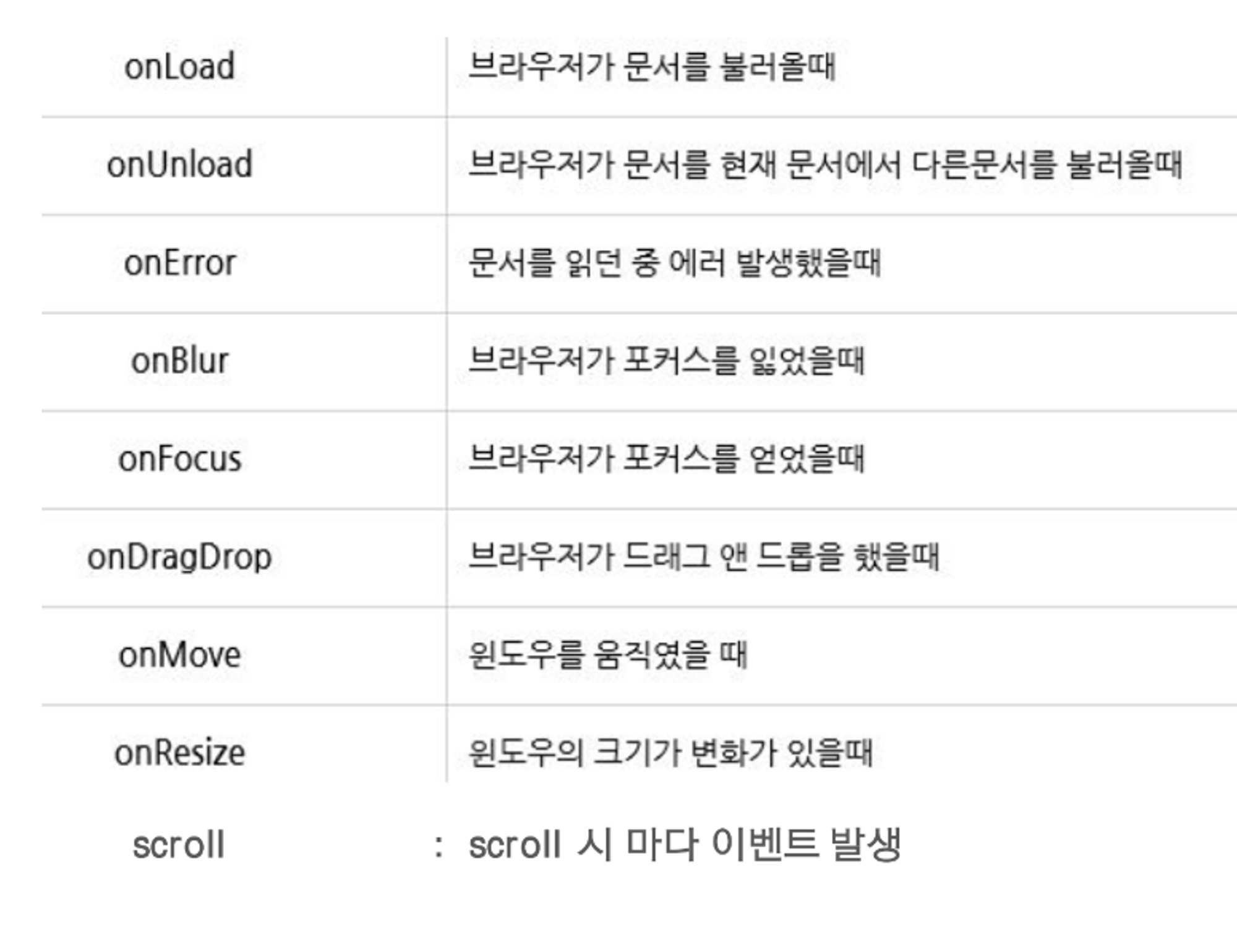
window 객체의 이벤트 리스너

onload 는 많이 쓰게 되는 이벤트 리스너 일것이다.
이벤트 핸들러 를 내부스크립트로 만들어놨고 ,
헤더 위에 만들어져 있기에 바디가 만들어 지기전에 get 을 할 수 없다.
즉 , onload ← 윈도우의 이벤트리스너를 통해 윈도우 객체의 로드가 끝났을때 실행.
window.open('url 주소', '이름' , '속성');
창을 열어줘 !
이름 : 이름이 없어도 됨(없으면 디폴트값 _blank)
실제 사용자 정의 이름 , _ blank , _parent , _self , _top
이름이 없는 애 : 반복적으로 여러창이 뜰 수 있다.
이름이 있는 애 : 반복적으로 뜨지 않고 하나의 창이 새로고침이 된다.
사용자 정의 이름이 같은 애 : 그 이름을 가진 아이의 창과 공유하여 그 창만 이용한다.
속성 : left , top , width , height 위치에 관한 속성 또는 toolbar=yes 같은 특정 지정도 가능.
document.getElementById('win1').onclick=()=>{
window.open('./snowVillage.html','myWindow','toolbar=yes');
document.getElementById('win6').onclick = function() {
window.open('snowVillage.html','myWindow',
'left=10, top=10, width=400, height=300');
}
window.close();
창을 닫아줘 !
내 창을 닫을거야 ? 새 창을 닫을거야 ?
let newWindow=null;
// ** Window Open
function load(url) {
newWindow=window.open(url,'myWin','left=30, top=30, width=500, height=500');
}
// ** Window Close
function unload() {
// => newWindow 의 open 확인 후 close
if ( newWindow==null || newWindow.closed ) return;
// => return 을 단독으로 사용하면 현재위치에서 함수종료
else newWindow.close();
// => newWindow=null 인 상태에서 close 하는경우
// Uncaught TypeError: Cannot read properties of null (reading 'close')
}load 는 새창을 여는 함수.
newWindow → 새로생긴 window 객체 값을 갖게 됨
unload 는 만약 새창이 null 이거나 닫혀있으면 return 하고 ,
아니면 (null 이 아닌 값이 있다면) 그 새창을 닫아줘. 라는 함수.
a 태그 href 안에 ,
javascript : load
javascript : opener.close();
javascript : window.close();
javascript : self.close();
href 안에 자바스크립트 코드를 넣을 수 있다.
<a href="javascript:코드코드')">
<a href="javascript:load('w03_02closeChild.html')">newWindow_Open</a><br>
<a href="javascript:opener.close()">openerClose</a><br>
<a href="javascript:window.close()">windowClose</a><br>
<a href="javascript:self.close()">selfClose</a>load() -> 로드 함수실행.
opener.close → 나를 열어준 창이 닫히게 됨.(부모에 해당하는 창)
window.close →자기 자신이 닫히게 됨.(자식에 해당하는 창)
self.close → 자기 자신이 닫힘
새로 열릴창의 객체이름.moveBy()
새로 열릴창의 객체 이름.resizeBy()
<script>
function load() {
testWin=open('snowVillage.html','myWin','left=300, top=300, width=400, height=300');
// window event Test : snowVillage.html 대신 w05_location.html 사용
}
</script>
<button onclick="load()" >TestWindow Open</button>
<button onclick="unload()" >TestWindow Close</button>
<br>
<button onclick="testWin.moveBy(-10, 0)">Left</button>
<button onclick="testWin.moveBy(10, 0)">Right</button>
<button onclick="testWin.moveBy(0, -10)">Up</button>
<button onclick="testWin.moveBy(0, 10)">Down</button>
<button onclick="testWin.resizeBy(10, 10)">SizeUp[+]</button>
<button onclick="testWin.resizeBy(-10, -10)">SizeDown[-]</button>지금 현재 열려있는 창에 대한 이벤트가 아닌,
새로 열릴창의 주소를 객체로 받아. 창에대한 메서드로 이동 또는 크기 조절.
moveBy : x,y 좌표로 이동
resizeBy : x,y 크기
location. 현재 창 위치값을 말함.
window.location=url (url로 이동, 히스토리에 기록됨)
location 의 메서드
window.location = s.value;
location.href=s.value; // 이동, 히스토리에 기록됨
location.replace(s.value);// 이동, 히스토리에 기록안됨 -> 치환 -> 뒤로가기가 안됨.
location.reload(); // 새로고침 (f5)
location.reload(true); // 강한 새로고침replace는 문자열에서 적용했듯 치환을 말한다.
뒤로가기가 안되는 창이 열리게 됨을 의미한다.
히스토리에 남지 않는다는 말은 과거가 저장되지 않는다는 말과 같아, 뒤로가기가 없다는 이야기.
<script>
// 1. location 객체 Test
function load() {
// ** select 의 value 접근방법 & location 객체
// 1) location 객체 직접사용 Test : url로 이동, 히스토리에 기록됨
// 1.1) select 의 index 활용
let s = document.getElementById('sel'); // select 전달
//window.location = s.options[s.selectedIndex].value;
// 1.2) select 의 value 활용
//window.location = s.value;
// 2) location 객체의 속성 & 메서드 Test
// => href, replace('...'), reload()
location.href=s.value; // 이동, 히스토리에 기록됨
// location.replace(s.value); // 이동, 히스토리에 기록안됨
// location.reload(); // 새로고침 (f5)
//location.reload(true); // 강한 새로고침
} //load
</script>
<select id="sel">
<option value="https://www.naver.com">Naver</option>
<option value="https://www.google.com">Google</option>
<option value="https://www.oracle.com">Oracle</option>
<option value="https://www.w3schools.com">w3Schools</option>
<option value="w06_history.html">HistoryTest</option>
</select>
<button onclick="load()">연결</button>
history 객체
<button onclick="history.back()">back()</button>
<button onclick="history.forward()">forward()</button>
<button onclick="history.go(-1)">go(-1)</button>
<button onclick="history.go(+1)">go(+1)</button>back() , go(-1) 메서드 : 뒤로가기
forward() , go(+1) 메서드 : 앞으로 가기
앞으로 가기는 앞으로 간 기록이 있을때 가능하다. 뒤로가기도 마찬가지.
화면 전환을 정리한다면,
1. html로 이동
(meta Tag / a Tag / form의 submit)
2. 자바스크립트로 이동
(location 객체 / open()/ history 객체)
'Developer > JavaScript' 카테고리의 다른 글
| 자바스크립트 , Array 순회 메서드 (0) | 2024.06.04 |
|---|---|
| 자바스크립트 , Array 배열 . 관련 메서드 (0) | 2024.06.04 |
| 자바스크립트 DOM 이란 ? document object model (0) | 2024.06.03 |
| 자바스크립트, 변수와 함수,엄격모드, 자료표현양식 (0) | 2024.05.31 |
| 자바스크립트, 문자열 메서드(공백제거,스타일치환,꺼내기,치환하기,배열화하기,검색하기) (0) | 2024.05.31 |