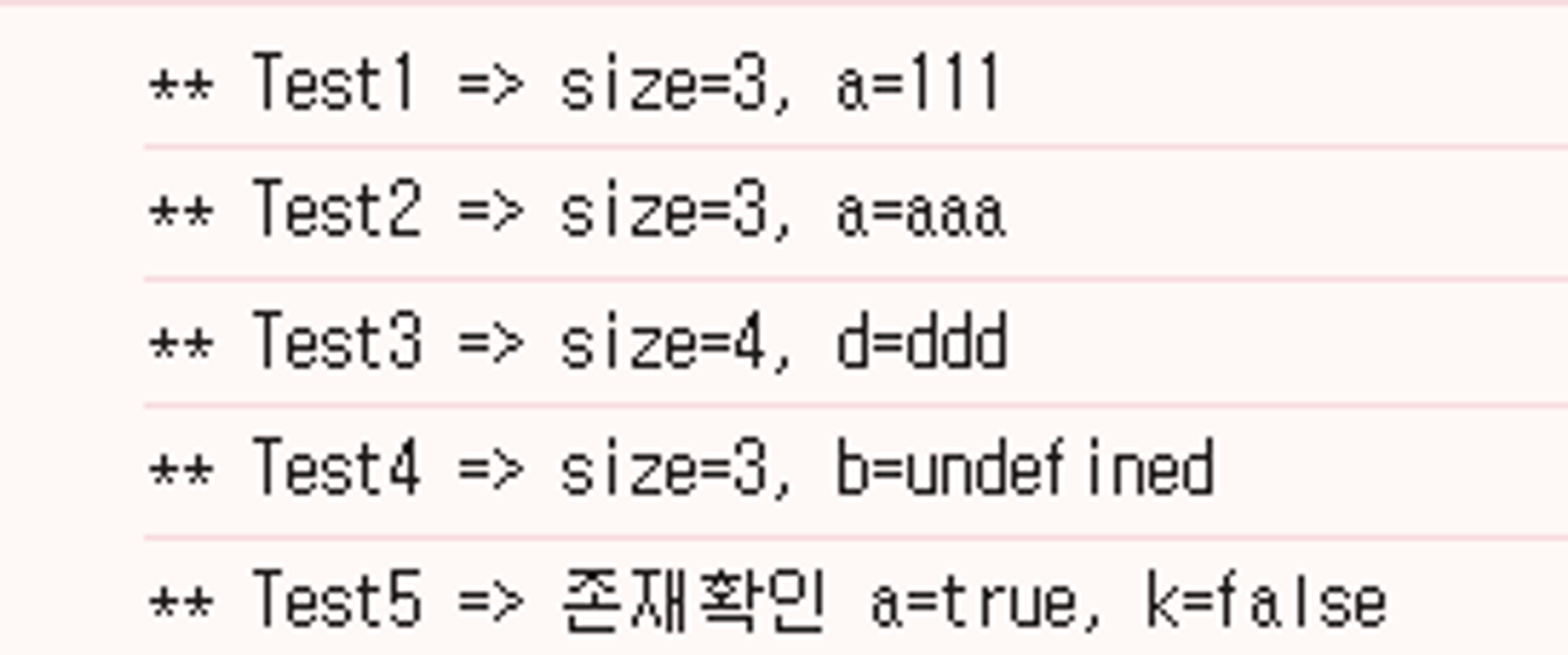
자바스크립트의 객체는 여러형태의 데이터를 손쉽게 묶을 수 있는 편리한 자료구조이다.ECMA 6에서 추가된 맵의 자료구조형태가 추가되었는데,ECMA6 에서 변수 var 에서 let 과 const가 추가된 배경과 비슷하다.객체에서는 문자열 또는 심볼의 프로퍼티를 사용할 수 있었는데,맵객체에서는 함수나 객체를 포함하고 , 숫자형태를 제외한 모든 형태의 프로퍼티가 가능하다.맵은 키가 있는 데이터를 저장한다는 점에서 객체와 유사하지만 다양한 형태의 프로퍼티가 가능하다는 점이 차이가 크다. 객체처럼 . 이나 [] 로 접근할 필요 없이 메소드로만으로도 프로퍼티를 수정하거나 조회할 수 있다.객체는 속성값이 얼마나 있는지 조회할 수 없으나 Map은 속성의 갯수를 파악할 수 있다(Map.size)객체는 속성이 같을 떄 충..