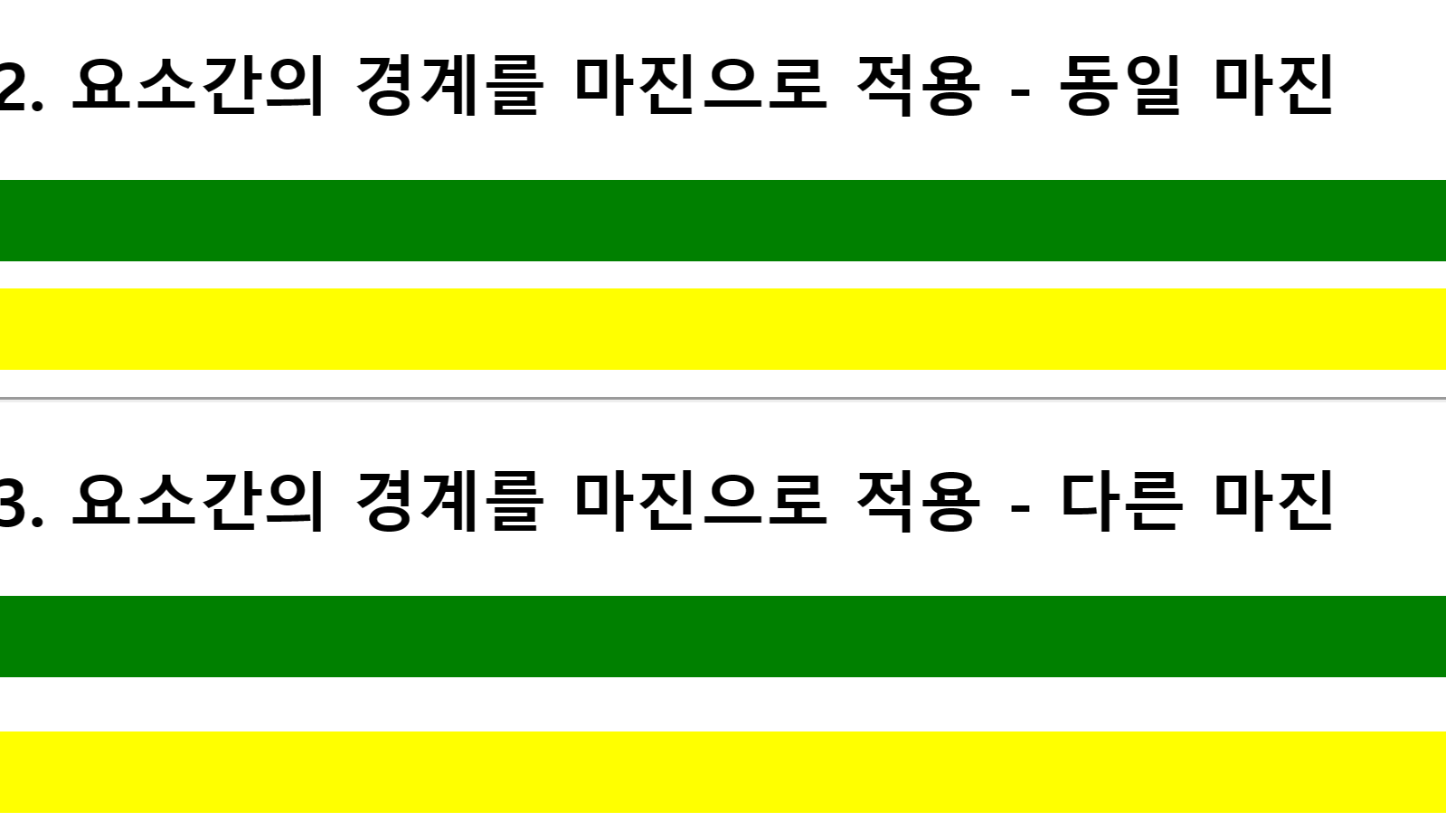
블럭 요소의 수직 마진 공유 특성. 중첩되는 수직 마진은 서로 상쇄되어 하나의 마진으로 공유된다.수직마진이 서로 다른 경우 중첩되어 상쇄되는 특징으로 인해,마진이 큰 쪽으로 수렴되어 통합된다.부모요소와 자식관계의 수직 마진을 지정시에부모요소 안에 자식 요소안에 배치되는데 수직 마진이 서로 닿지 않는 경우서로 공유 되지 않았음을 확인 할 수 있다.point ! 블럭 요소의 마진이 서로 맞닿는가 ? 2) 경우 두 박스를 동일 마진을 줌으로써 , 중간에 맞닿은 마진 부분이 상쇄되어 마진이 10px 20px 10px 로 보이는 것이 아닌10px 10px 10px 로 변경됨을 볼 수 있음. 3 )경우 두 박스를 다른 마진을 줌으로써,중간에 맞닿은 마진이 상쇄되면서 , 마진이 큰 쪽으로 수렴됨.20px 30px ..