비정상적 동작에 대한 처리.
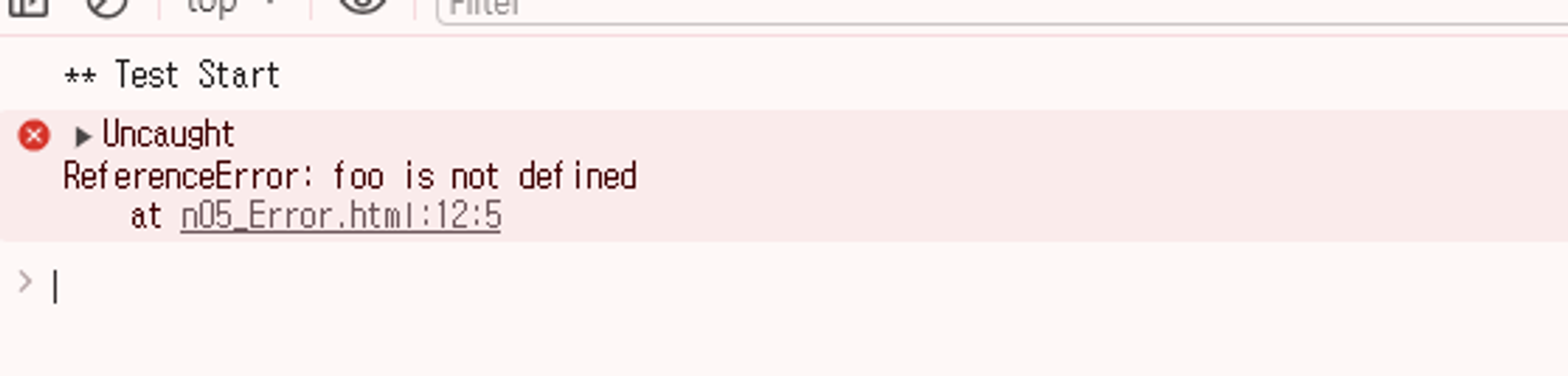
foo(); 라고 있지도 않는 함수를 실행시켰다면 ,
함수 실행 구문전까지 실행되다가 멈춘것이 확인이가능하다.

자연스럽게 실행의 흐름을 만들기 위해서
try ....catch 의 구문을 사용한다.
try 안의 반복문과 반복문안의 try 를 구분해보자.
-반복문 안의 try
let num = [0, 25, 100, 99, 111];
// => 기본구문
for (let a of num) {
try {
if (a == 0 || a > 100) {
throw new Error(`숫자가 0이거나, 100보다 큽니다.`);
}else { console.log(`${a}*${a} = ${a*a}`); }
} catch (error) {
console.log(`** Error : ${error}`);
} // catch
} //forfor ... of 를 통하여 순회하면서 ,
에러에 해당하는 값들이 따로 표기되면서 , 나머지 정상적 실행에 대한것은 출력되는것을 볼 수 있다.

console.log(** Error 발생 => ${error.massage});
에러발생에 대한 이유에 대하여 .massage 메서드가 알려준다.

throw new Error('** My Error 발생 **');
→ 내가 필요할때에 오류를 발생 할 수 도 있음.

throw new Error(); 인자가 없다면 Error 라고 표현됨.

-try 안의 반복문
let num = [0, 25, 100, 99, 111];
try {
for (let i=1; i<=num.length; i++) { // i=1,2,3,4
for (let s of num) { // s=0, 25, 100, 99, 111
console.log(`** for Test1 : i=${i}, s=${s}`)
let sum = (i *= s); // i=i*s
console.log(`** for Test2 : i=${i}, s=${s}, sum=${sum}`)
if (sum == 0 || sum > 100) {
throw new Error(`Error 발생`);
} //if
} //for_s
} //for_i
} catch (error_test) {
console.log(`catch: ${error_test}`);
} finally {
console.log(`finally block`);
}
try 안에 반복문이 있는데 , 첫 실행부터 0으로 떨어지면서 , 에러를 발생 시켰고,
catch 로 떨어져 그 다음 반복 실행이 이어지지 않는다.
즉 , 반복문 안의 실행중 , 에러를 따로 처리한다면 , 그 에러를 만날 시 바로 반복문이 탈출됨을 알 수 있다.

배열의 map 메서드를 활용한 예시
// => 예시3 : map 메서드 활용
let arr = [1, 2, 3, 4, 5];
let square = arr.map(function(num) {return (num * num);});
try {
for (let i of square) {
if (i == 0 || i >= 100) {
throw new Error("💥💥Error 발생💥💥");
}
}
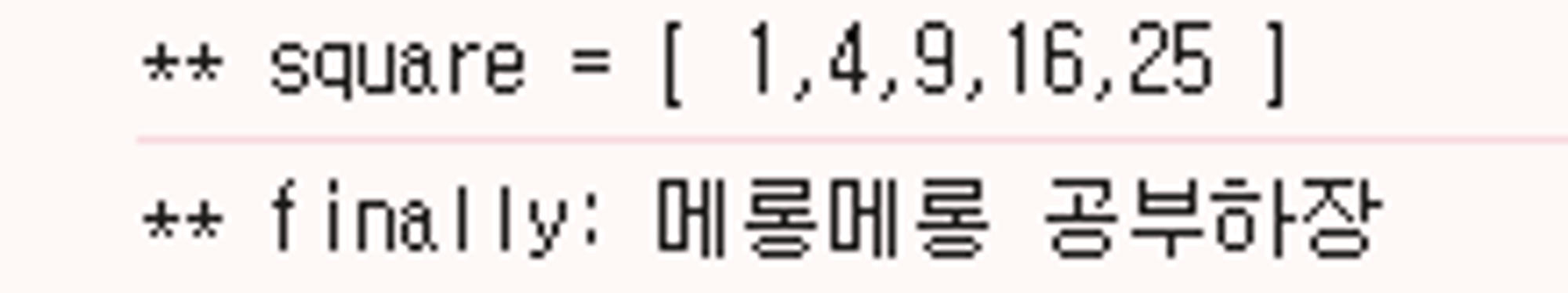
console.log (`** square = [ ${square} ]`);
} catch(err) {
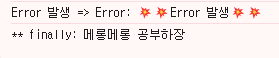
console.log (`Error 발생 => ${err}`) ;
} finally {
console.log ("** finally: 메롱메롱 공부하장");
}제곱근이 square 라는 새로운 배열에 담겨서 저장됬다.
이 제곱근의 값들을 try 안에서 순회하는데 에러발생의 조건에 부합하지 않음.
즉 , console.log (`** square = [ ${square} ]`); 의 구문을 안전하게 만났다.

제곱근이 0이 담겨 있었을 경우엔 이렇게 값이 출력된다.

console.log (`** square = [ ${square} ]`); 를 만나지 못하고 catch 로 빠져나갔음을 알 수 있다.
* 과제
let Box = [2 , 9 , 11 , 5 , 0];
let result = Box.map(e => e*e);
for (const inner of result) {
try {
if (inner ==0 || inner >=100) {
throw new Error(`0이거나 100보다 크다`);
}
document.write(`${inner} <br>`);
} catch (error) {
document.write(error+'<br>');
}
}결과

'Developer > JavaScript' 카테고리의 다른 글
| 자바스크립트 , 구조분해 할당 (비구조할당) / arguments 활용 / 펼침연산자 (0) | 2024.06.06 |
|---|---|
| 자바스크립트 / 화살표 함수와 this (0) | 2024.06.05 |
| 자바스크립트 , Set (0) | 2024.06.04 |
| 자바스크립트 , Map (0) | 2024.06.04 |
| 자바스크립트 , Array 순회 메서드 (0) | 2024.06.04 |