728x90
많은 이미지와 영상등을 사용하다 보면 , 용량이 부담스러울 수 있다.
이를 기반하여 폰트 기반의 아이콘을 제공하는 사이트를 소개한다.
사용 방법을 자세히 알아보겠다.
https://fontawesome.com/


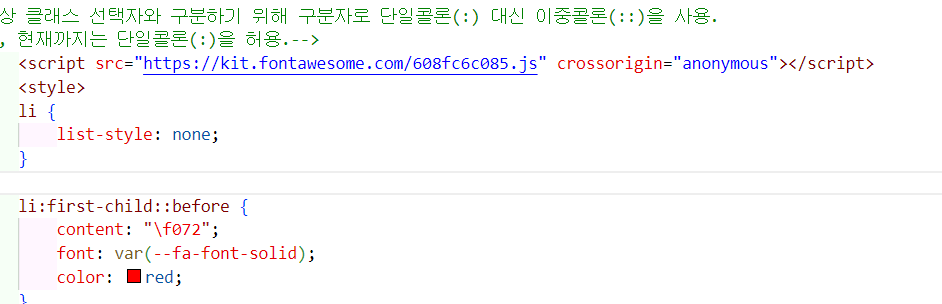
코드가 하나 뜰텐데, 이를 복사하여 head 내의 style 태그 바로 위에 붙여넣기를 하자.



사용할 태그 선택자 내에
content : "복사붙여넣기";
font:var(--fa-font-solid);
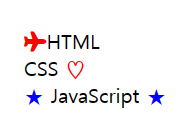
를 추가한다면 완성된다.
폰트를 기반으로 하였기 때문에 , 사이즈 조절은 font-size를 이용하면 된다.
'Developer > HTML_CSS' 카테고리의 다른 글
| CSS,선택자의 우선순위와 상속과 비상속 (0) | 2024.04.15 |
|---|---|
| CSS,속성 선택자를 알아보자. (0) | 2024.04.15 |
| CSS,가상 클래스 (요소) 선택자, 그의 트리구성 , 속성 선택자까지 알아보자. (0) | 2024.04.15 |
| CSS, 결합자에 대해 알아보자. (0) | 2024.04.14 |
| CSS, 기초와 선택자를 알아보자 (0) | 2024.04.14 |