선택자의 우선순위
지난번의 스타일 우선순위를 알아보았다.
선택자의 우선순위도 같이 본다면 , 이해하기에 도움이 될듯 하다.
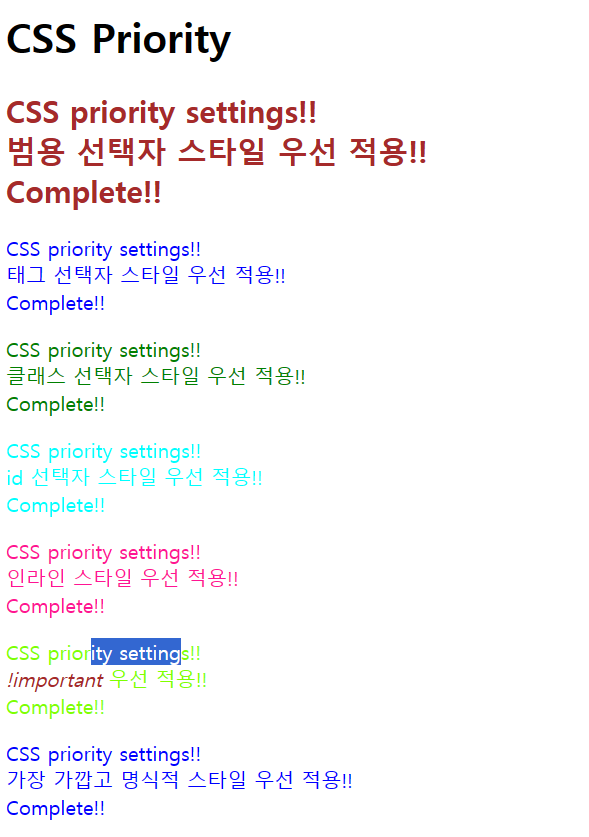
!important > 인라인스타일 > id 선택자 > 클래스 선택자 > 태그 선택자 > 범용 선택자
일반적인 선택자 우선순위는 계층이 동일한 경우 위에 명시된 순서로 우선 순위가 적용된다.
상속계층간에서의 스타일 적용은 계층이 다를 경우 ,
일반적인 선택자 우선순위가 무시되고 , 가장 가깝고 명시적 표현이 우선 적용 된다.
important는 특별한 경우 ( 다른 사용자의 스타일 코드를 차용하여 수정이 필요한 경우) 를 제외하고는 사용을 지양할 것.

<style>
h1 {
color: black;
}
* {
color: brown;
}
p {
color: red;
}
/*
동일한 선택자에 대한 동일 속성 스타일 지정 시 코드상 가장
나중에 명시한 선택자의 스타일로 스타일 지정.
*/
p {
color: blue;
}
.classStyle {
color: green;
}
#idStyle {
color: aqua;
}
div {
color: chartreuse !important;
}
</style>
</head>
<body>
<h1>CSS Priority</h1>
<h2>CSS priority settings!!<br>
범용 선택자 스타일 우선 적용!!<br>
Complete!!
</h2>
<p>
CSS priority settings!!<br>
태그 선택자 스타일 우선 적용!!<br>
Complete!!
</p>
<p class="classStyle">
CSS priority settings!!<br>
클래스 선택자 스타일 우선 적용!!<br>
Complete!!
</p>
<p id="idStyle" class="classStyle">
CSS priority settings!!<br>
id 선택자 스타일 우선 적용!!<br>
Complete!!
</p>
<p class="classStyle" style="color:deeppink">
CSS priority settings!!<br>
인라인 스타일 우선 적용!!<br>
Complete!!
</p>
<div style="color:red">
CSS priority settings!!<br>
<em>!important</em> 우선 적용!!<br>
Complete!!
</div>
<!--
상속 계층간 우선순위 적용은 일반적인 선택자 우선순위에 영향을 받지 않고
항상 가장 가까운 계층이면서 명시적 표현이 우선 적용.
따라서 아래의 경우 일반적인 선택자 우선순위는 태그 선택자 보다 #important
가 우선 적용되지만, 부모(div)에 적용된 !important 보다 자식(p)에 적용된 태그
선택자가 더 가깝고 명시적 표현이므로 자식에 지정된 스타일이 우선 적용.
-->
<div>
<p>
CSS priority settings!!<br>
가장 가깝고 명적 스타일 우선 적용!!<br>
Complete!!
</p>
</div>
</body>복합 선택자 우선순위 경쟁 규칙
#domain a {
color: red;
}
.naver>a {
color: blue;
}
자손관계 보다 자식관계가 더 명시적일 것 같지만 이는 오류를 범할 수 있다.

red 는 id 선택자 100점 + 태그 선택자 1점 = 101점이고,
blue 는 class 선택자 10점 + 태그 선택자 1점 = 11점이기 때문이다.
가끔 내가 생각한 우선순위와 다르다면 , 이의 표를 참조하여 계산해 본다면 도움이 될 것 이다.
상속과 비상속
1)부모 자식간의 상속 속성
color / font / text-align / white-space / word-spacing / list-style 등
2)부모 자식간의 비 상속 속성
display / position / width / height / float / background / overflow / border 등
.model2021>div {
/* 상속 속성 */
color: red;
/* 비상속 속성 */
border: 1px solid blue;
}
속성 : initial ;
상속 되는 속성에 대하여 그 속성이 가지는 디폴트 값으로 초기화.
기본 값은 태그 별 가지는 기본 값이 아닌 속성이 가진 기본 값임을 주의.
.model2021>div:first-child>div {
color: initial; /*속성의 디폴트 값으로 전환 */
}
속성 : inherit;
상속 되지 않는 속성에 대하여 부모 요소로 부터 상속되게 지정.
.model2021>div:first-child>div:nth-child(4) {
border: inherit;
color: inherit;
}
.model2021>div:first-child>div:nth-child(4)>div {
border: inherit;
color: initial;
}
속성 : unset;
상속되는 속성에는 상속 값을 적용하고,
상속되지 않는 속성에는 상속되지 않게 적용하는 것.
*display 의 기본 값은 인라인임으로 속성의 기본 값이 아닌 속성 자체가 가지는 기본 값으로 적용됨.
all :
모든 속성을 지칭하는 속성으로 initial / inherit / unset 등을 지정 가능하다.
.model2021>div:first-child>div:nth-child(4)>div {
all:unset;
}
'Developer > HTML_CSS' 카테고리의 다른 글
| CSS, 비율 단위 (% , em , rem) / : root 를 알아보자. (0) | 2024.04.16 |
|---|---|
| CSS, 색상명 지정과 불투명도 ( color / rgb / opacity ) (0) | 2024.04.16 |
| CSS,속성 선택자를 알아보자. (0) | 2024.04.15 |
| 폰트 기반의 아이콘 사이트 , 폰트 어썸. (0) | 2024.04.15 |
| CSS,가상 클래스 (요소) 선택자, 그의 트리구성 , 속성 선택자까지 알아보자. (0) | 2024.04.15 |