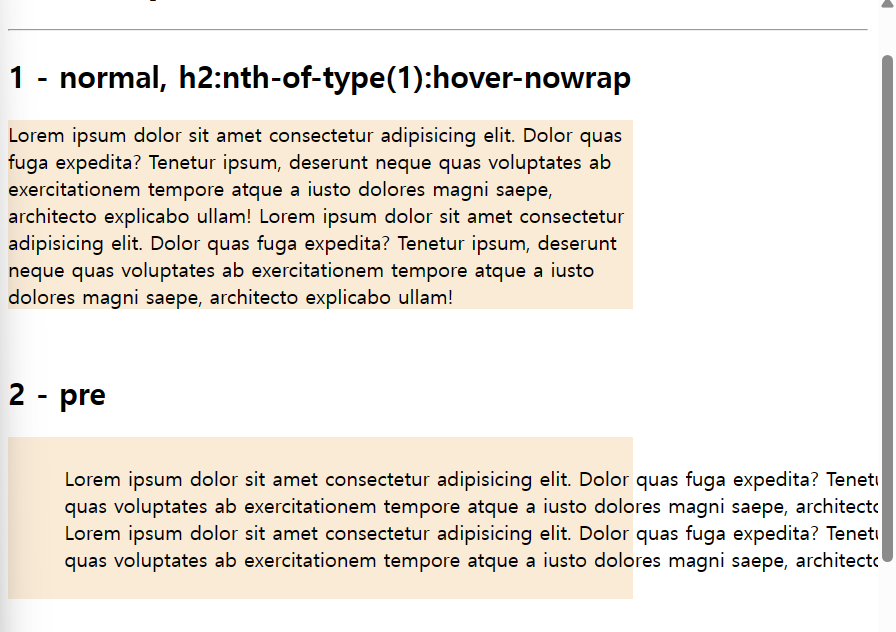
white -space : normal ; ( 디폴트 값 )
문자 공백 , tab , 개행(줄내림) 을 모두 공백 처리하고 , 연속된 white-space 문자도 하나의 공백으로 인정.
white-space : nowrap ;
수평 너비 영역 끝에 닿을 때 자동 개행(줄내림)이 되는 특성을 해제함.
(영역에 넘치도록 한줄에 모두 표현되는 특성으로 인해 ,
overflow 와 함께 쓰기도 한다. 이전 overflow의 예제를 살펴보자.)
white-space : pre ;
pre 속성과 동일하게 적용되어, 들여쓰기가 됨을 확인 할 수 있다.

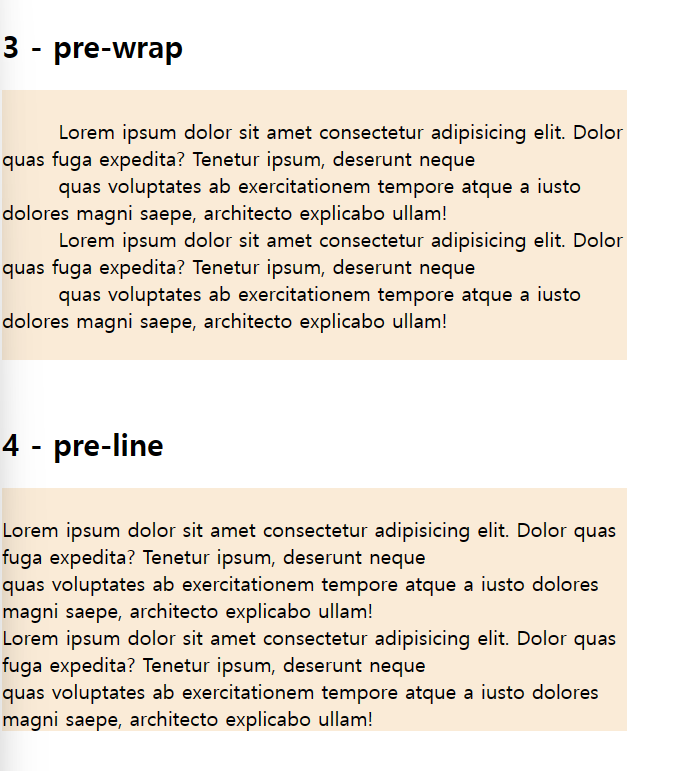
white-space : pre-wrap ;
pre 속성과 동일하게 적용되며 , 들여쓰기가 됨을 확인 할 수 있다.
수평 너비 영역을 벗어 났을때 , nowrap 되는 특성을 wrap 으로 변경된다.
white-space : pre-line
pre 속성과 동일하게 적용된다 .
탭과 연속 공백을 제외한 개행(줄내림)만 인정하고 , wrap 특성을 적용.

text-indent : px(em);
텍스트에 대한 들여쓰기(양수값 / +) 및 내어쓰기(음수값 / -) 설정 .
들여 쓰기 할 실제 대상이 아닌 부모 요소에 설정해야 함.
부모 요소는 블럭 또는 인라인 블럭 요소인 경우 속성 적용 가능.
들여쓰기 한 공간도 텍스트와 동일하게 취급되어 ,
들여쓰기 이후의 텍스트가 수평 컨텐트 영역을 넘치면 개행(줄내림)됨에 주의.
ex)

text - indent 를 음수로 지정함으로서 문서에는 컨텐트가 보존되지만,
화면상에는 보이지 않게 설정 가능하다.
ex)

IR ( Imge Replacement ) 기법
검색을 위한 텍스트는 보존하되 , 텍스트 대신 이미지를 표현하는 기법.
1. starbucks 에 배경을 입힌다.
(인라인 요소는 텍스트 크기만큼 컨텐트의 크기가 변하기에 배경 크기를 조절함과 같다.)
(하지만 , 정확한 크기를 원하기 때문에 , 인라인 블럭 요소로 변화를 주어 , 크기값을 지정할 수있다.)

2. display : inline-block ; 을 주고 , 크기를 원하는 만큼 지정하자.

3.text-indent 에 음수값을 지정함으로써,
스크린 리더에는 글이 읽히나 , 디스플레이에 보이지 않게 하자.

또는 하나의 블럭 레벨 요소안에
인라인 레벨 요소인 span (starbucks) 와 a 태그가 같이 있는 경우.
span 을 text-indent 를 주기 위해 인라인 블럭 요소로 바꾼 후,
span을 디스플레이 상에서 날려버리고 , a 태그를 보이게 하는 방법이 있다.
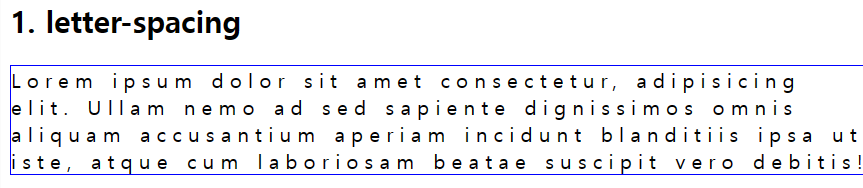
latter-spacing : px ;
글자 사이 간격 설정.

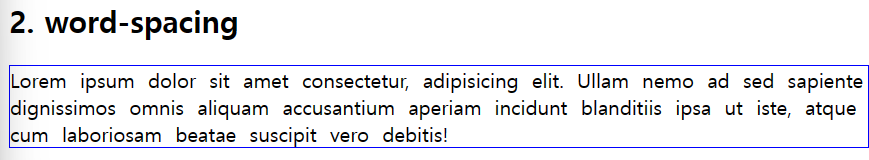
word-spacing : px;
단어 사이 간격 설정.

'Developer > HTML_CSS' 카테고리의 다른 글
| CSS, text-decoration 과 font-family (0) | 2024.04.22 |
|---|---|
| CSS, 나에게 어려운 수평 수직 ..line-height / text -align / vertical-align / border-collapse (2) | 2024.04.21 |
| CSS, display / visibility / overflow / nowrap (0) | 2024.04.17 |
| CSS, min-width(height) , max-width(height) / vmin , vmax (0) | 2024.04.16 |
| CSS, viewport / margin / height / width / vh , vw (0) | 2024.04.16 |