JSX 변수의 종류
컴포넌트 안에서의 선언된 변수를 사용할때 중괄호를 사용하였다.
중괄호를 사용하는것은 컴파일을 통해서 , 순수 자바스크립트의 문서로 변환하는 부분에 대한 표식이자,
중괄호를 사용함으로서 이부분은 자바스크립트의 형태야 . 라고 명시적으로 알 수 있다.
export default function Body (){
let bl1 =true, bl2=false;
let n1 = 11 , n2 = 22;
let s1='안녕하세요~' , s2='React & JSX';
let obj = {
id : 'banana',
name : '바나나'
}
}
컴포넌트 안에 boolean 형 , number 형 , string 형 , object 형의 케이스를 보고 출력해보자.
if(bl1){
return(
<div className="body">
<h1>body JSX TEST</h1>
<p> *산술식 n1+ n2 = {n1+n2}</p>
<p> *문자 s1+s2 = {s1+ s2}</p>
<p> *논리식 bl1 = {bl1}</p>
<p> *논리식 bl2 = {bl2}</p>
<p> *논리식 bl1&bl2 = {bl1&&bl2}</p>
<p> *관계식 n1와 n2는 같은가 ? = {n1==n2}</p>
<p> *관계식 n1은 n2보다 작으냐 ? = {n1<n2}</p>
<p> *관계식 n1이 작다면 n1을 출력 = {n1 < n2 ? n1 : n2}</p>
<p> *객체 obj의 id = {obj.id}, obj의 name = {obj.name}</p>
</div>
);
컴포넌트는 자바스크립트의 구문이기 때문에 조건문이 기술 가능하나 ,
return 내에서는 JSX 문법을 이용하기 때문에 조건문을 사용 할 수없다 .
사용하기 위해서는 삼항조건연산자 또는 && 연산자를 이용해야한다.
위의 경우 if(bl1) → bl1이 true 일 경우 이렇게 리턴하겠다. 라는 뜻으로 ,
현재 true 값을 가지기 때문에 출력이 가능하다.
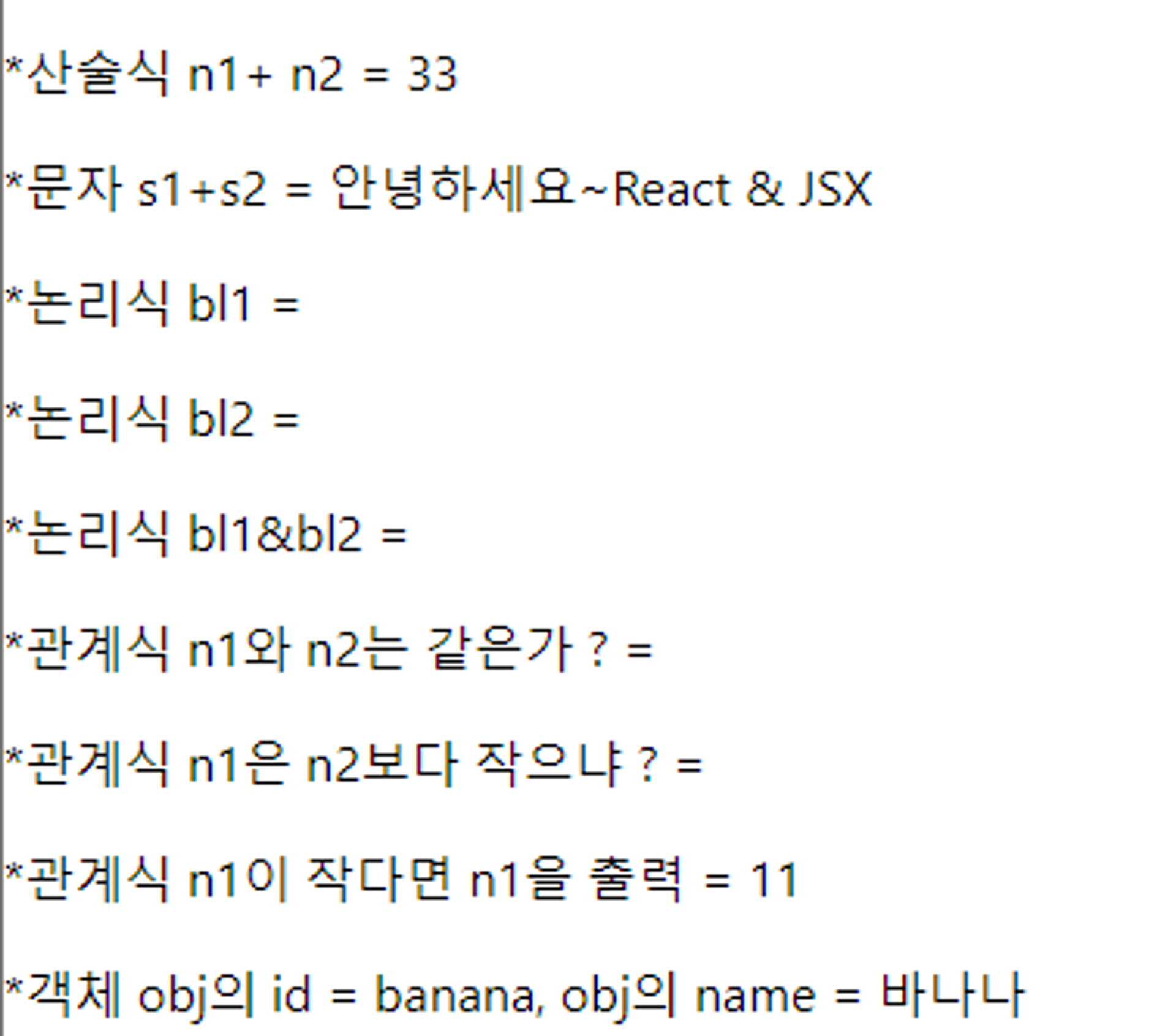
결과를 먼저 살펴보자

논리식은 출력되지 않는것을 볼 수 있다.
관계식은 삼항연산조건을 통해 비교연산후 값을 반환한다.
논리식을 출력하기 위해서는 toString() 메서드를 이용하여 확인하면 값을 확인 할 수 있다.
<p> *논리식 bl1&bl2 = {(bl1 && bl2).toString()}</p>
return 하는 JSX 문법내에서는 if 를 사용할 수 없지만 , if /else 를 대신하여 삼항조건 연산자를 사용할 수 있고
- case 1. 삼항조건연산자
<p>
짝수 홀수 값 출력하기 {(n1+n2) % 2 == 0 ? '짝수' : '홀수'}
</p>-case 2. 삼항조건연산자
function Component() {
return (
<div>
{
1 === 1
? <p>참이면 보여줄 HTML</p>
: null
}
</div>
)
}
또한 and 연산자를 통해 출력도 가능하다.
왼쪽의 조건이 true 면 오른쪽이 출력되고 ,
왼쪽의 조건이 false 이면 오른쪽이 출력되지 않는다.
- case 1 &&연산자.
function Component() {
return (
<div>
{ 1 === 1 && <p>참이면 보여줄 HTML</p> }
{ 1 === 2 && <p>참이면 보여줄 HTML</p> }
</div>
)
}- case 2 &&연산자.
<ul>
<li>Applesauce</li>
{ !baby && <li>Pizza</li> }
{ age > 15 && <li>Brussels Sprouts</li> }
{ age > 20 && <li>Oysters</li> }
{ age > 25 && <li>Grappa</li> }
</ul>
&&연산자와 삼항조건연산자의 차이
-&& 연산자는 참의 실행만 있을 경우 사용 하기 좋으며,
- 삼항조건 연산자는 참 또는 거짓의 실행 (if / else) 가 있을경우 사용하기 좋다.
중괄호의 사용 범위
배열명 또는 객체명은 안되요 !
let obj = {
id : 'banana',
name : '바나나'
}
<p>* Object: {obj}</p>배열 명 또는 객체명의 반환 자체는 에러가 반환됨.
그러나 직접적인 배열의 인덱스 를 명시하거나 , 객체의 프로퍼티를 명시하여 접근하면 값이 나온다.
<p> *객체 obj의 id = {obj.id}, obj의 name = {obj.name}</p>
가볍게 짚고 넘어가는 이미지 처리.
이미지 경로를 상대경로를 통하여 import 하여 가져온다.

import img1 from '../images/aaa.gif'
이미지의 사용 (return 내부)
<img src={img1} alt={"이미지"} style={{width:100, height:150}}/>상수로 크기를 지정할경우 디폴트 단위값이 px.
단위를 사용하기 위해서는 문자열의 형태로 넣어줄것.
<img src={img1} alt={"이미지"} style={{width:'200px', height:'200px'}}/>
'Developer > React' 카테고리의 다른 글
| React , 예제로 살펴보는 useState와 이벤트 처리 (2) | 2024.06.11 |
|---|---|
| React, 이벤트 처리와 hook/ useState/useState를 활용한 객체 관리 (2) | 2024.06.11 |
| React, 하위로 정보를 전달하자 , props / 컴포넌트의 종속관계 (0) | 2024.06.10 |
| React, 컴포넌트(Component) / import export / as (0) | 2024.06.10 |
| React , React의 시작, npm start ! (0) | 2024.06.10 |