728x90
1. Route 와 a href 의 연결.
새로고침 현상 ? O
하위 컴포넌트의 import
import { Routes, Route } from 'react-router-dom';
a링크의 주소 연결
<p>라우터 적용 , url 적용</p>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/topics">Topics</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>Route 의 path 가 a의 href의 위치와 같도록 지정.
path는 주소 url에 추가되는 요소를 말한다.
<Routes>
<Route path='/' element={<Home/>}/>
<Route path='/contact' element={<Contact/>}/>
<Route path='/topics' element={<Topics/>}/>
</Routes>
위의 a 링크와 연결된 것이 확인 가능하다. 마치 tab처럼 구현된것 같다.
하지만 페이지 새로고침되듯 반응 하는것을 확인 할 수 있다.
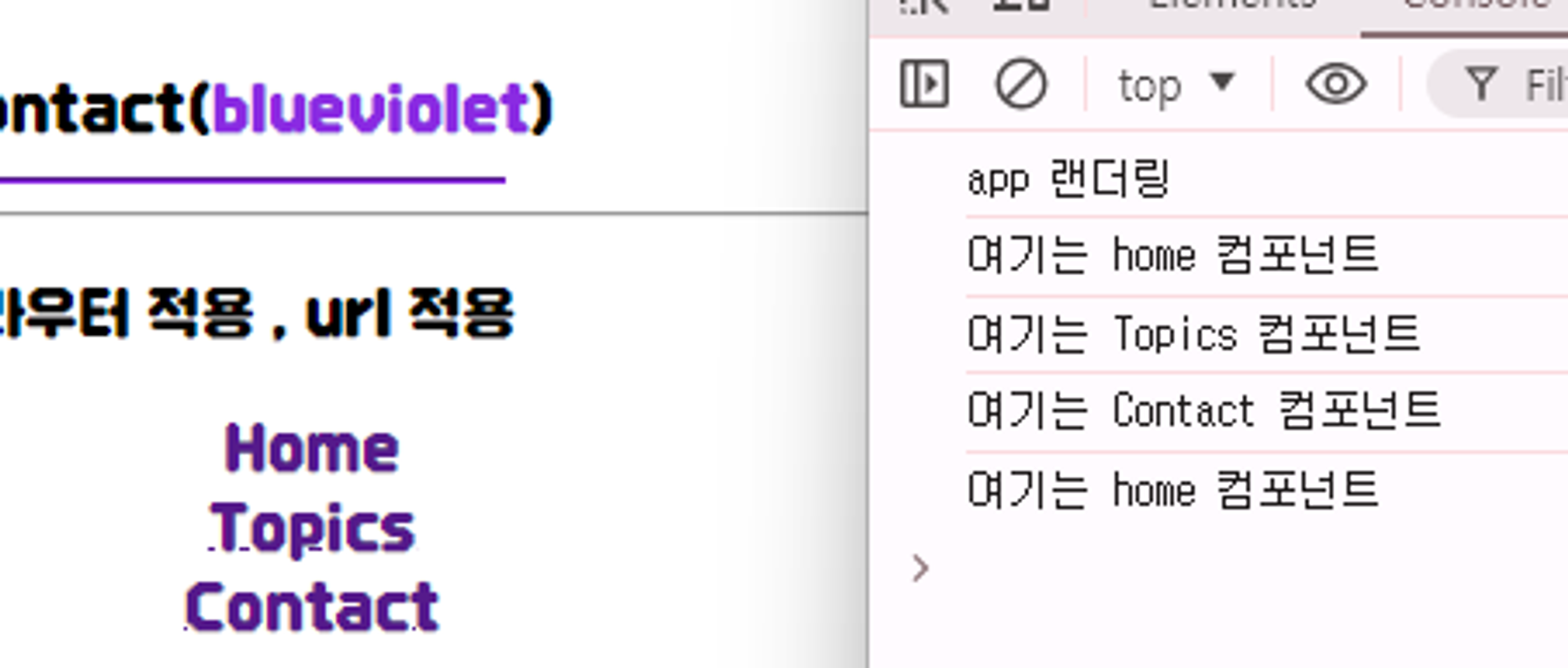
랜더링을 확인해본다면 부모인 app 에서의 랜더링은 일어나지 않지만

a 링크의 특성상 리로드 되는 반응을 볼 수 있다.
2. Route 와 Link to 의 연결 .
새로고침 현상 ? X
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/topics">Topics</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
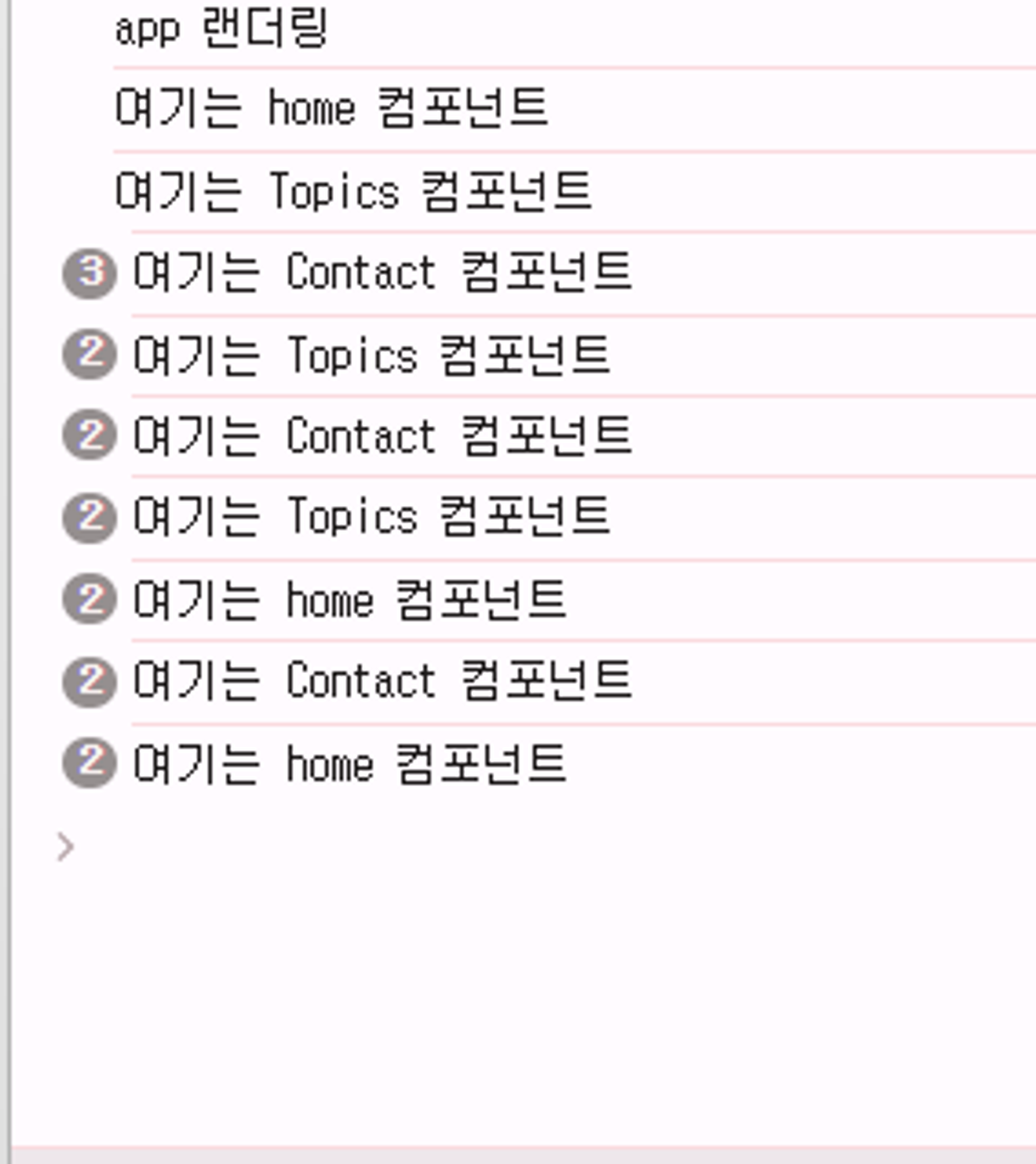
a 링크처럼 리로드 되지않고 자연스럽게 컴포넌트 교체가 일어나는 것이 확인 가능.
a링크와 동일 하게 부모의 랜더링을 발생시키지 않는다.
3. Route 와 NavLink to 의 연결 .
새로고침 ? X
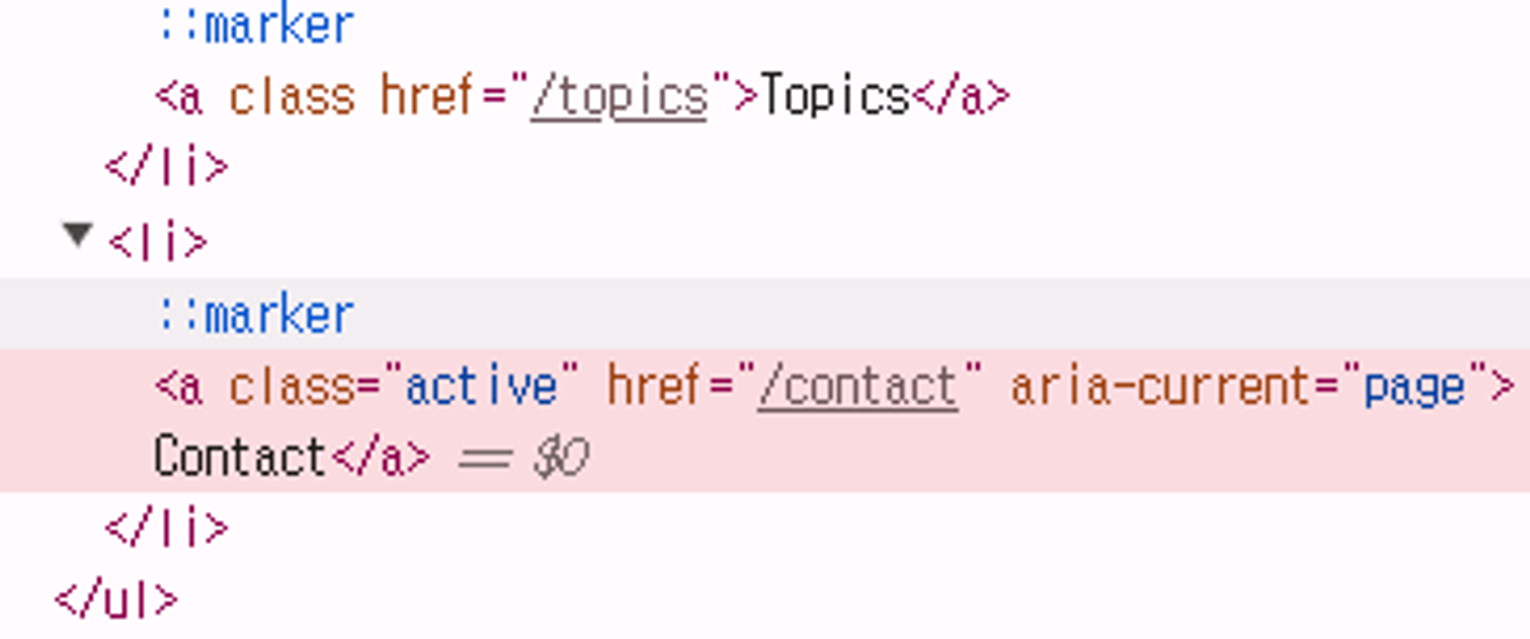
현재 경로에 active 클래스 !
<ul>
<li>
<NavLink to="/">Home</NavLink>
</li>
<li>
<NavLink to="/topics">Topics</NavLink>
</li>
<li>
<NavLink to="/contact">Contact</NavLink>
</li>
</ul>
link to 와 같이 새로고침 현상도 없는데 ,
개발자 도구를 확인하면 현재 경로에 active 라는 클래스가 붙은것이 확인이 가능하다
이를 이용하여 CSS 를 사용한다면 원한는 결과를 이용할 수 있지 않을까?


page 안에 page 안에 page ?

상위의 페이지의 경로에 * 를 표시해준다.
<hr/>
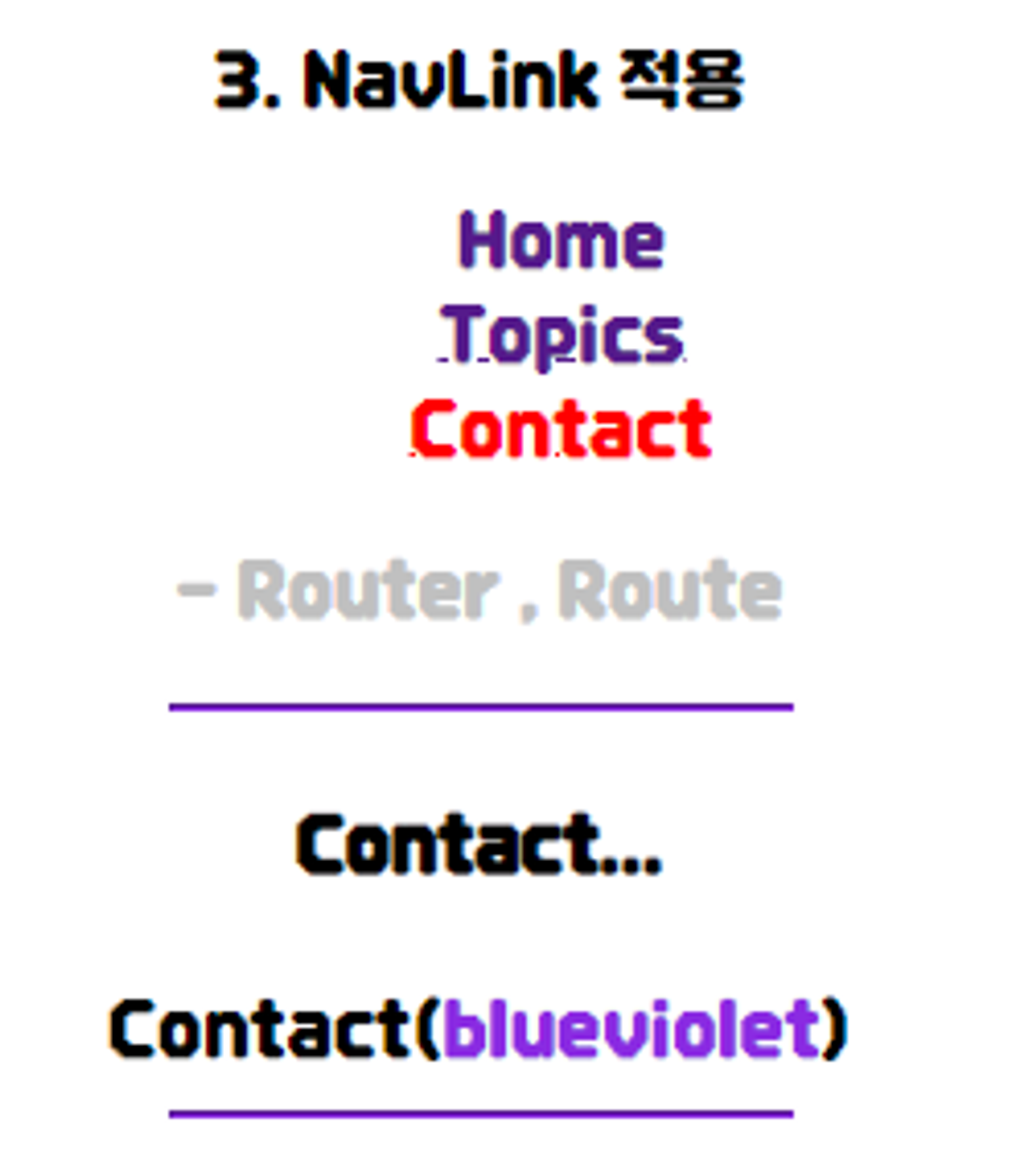
<p>
3. NavLink 적용
</p>
<ul style={{width:'150px', margin:'auto'}}>
<li>
<NavLink to="/">Home</NavLink>
</li>
<li>
<NavLink to="/topics">Topics</NavLink>
</li>
<li>
<NavLink to="/contact">Contact</NavLink>
</li>
</ul>
<p style={{color:"silver"}}>- Router , Route</p>
<Routes>
<Route path='/' element={<Home/>}/>
<Route path='/contact' element={<Contact/>}/>
<Route path='/topics/*' element={<Topics/>}/>
</Routes>
<Route path='/topics/*' element={<Topics/>}/>
topics 의 하위 url을 제작하자.
<ul style={{width:'150px', margin:'auto'}}>
<li>
<NavLink to="/topics/1">HTML</NavLink>
</li>
<li>
<NavLink to="/topics/2">JavaScript</NavLink>
</li>
<li>
<NavLink to="/contact/3">React</NavLink>
</li>
<Routes>
<Route path='/1' element={<p style={{color:"blueviolet"}}>HTML</p>}/>
<Route path='/2' element={<p style={{color:"#FFF455"}}>JavaScript</p>}/>
<Route path='/3' element={<p style={{color:"#EE4E4E"}}>React</p>}/>
</Routes>
객체 배열을 통하여 라우트 제작과 Link 제작.
배열의 map 을 이용하여 라우트와 link를 제작할 수 있다.
-컴포넌트 외부 - 배열로 목록 정리
const contents =[
{id : 1 , title : "HTML" , description : 'HTML은 재밌어 !'},
{id : 2 , title : "JavaScript" , description : 'JavaScript는 재밌어 !'},
{id : 3 , title : "React" , description : 'React는 재밌어 !'},
];
-컴포넌트 내부 - map 활용
const lis = contents.map((content,i)=>
<li key={i}>
<NavLink to={'/topics/'+content.id}>{content.title}</NavLink>
</li>
);
const text = contents.map((content)=>{
return(
<Route path={"/"+ content.id} element={<p>{content.description}</p>}></Route>
)
})컴포넌트 -return-
<ul>
{lis}
<Routes>
{text}
</Routes>
</ul>

'Developer > React' 카테고리의 다른 글
| React , [react-router-dom]Router / Routes / Route 에 대해 알아보자 (0) | 2024.06.16 |
|---|---|
| React , 예제로 살펴보는 useRef /Ref 요소 선택 객체 사용 3 (0) | 2024.06.16 |
| React , 예제로 살펴보는 useRef /Ref 요소선택 배열사용 2 (2) | 2024.06.15 |
| React , 예제로 살펴보는 useRef /Ref 요소 선택 기본 사용 1 (0) | 2024.06.15 |
| React , useEffect / 컴포넌트의 시작 ,업데이트, 끝을 관리하자(생애 주기 관리) (0) | 2024.06.13 |