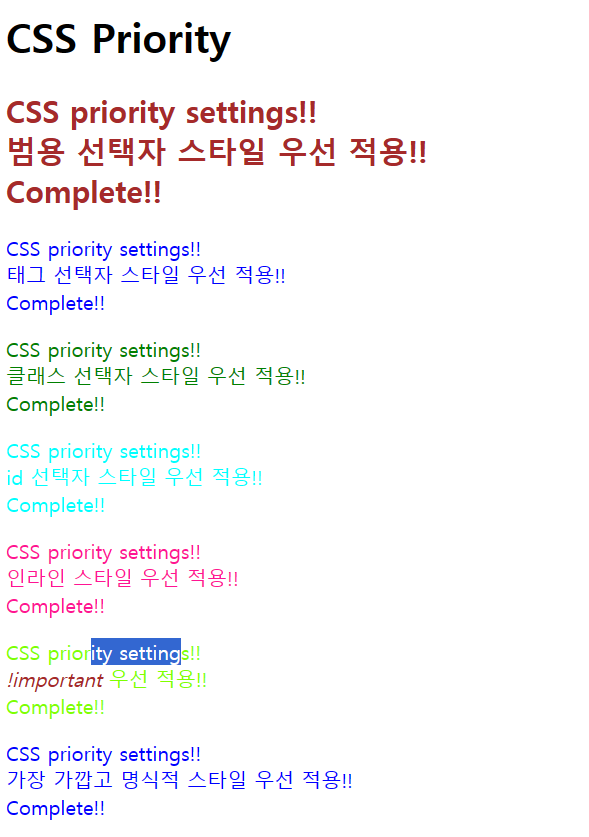
% / em / rem / root 를 쓰는 이유 ? 사용처에 의해 화면 배율이 달라졌을 경우 px 로 직접 지정한다면 , 추후 사용처 마다 직접 전부 수정해야 하는 단점이 있음. 하지만 비율로 적용 시키게 되면 , 사용처 마다 자연스럽게 비율로 따라가게 됨. % 단위 부모 요소를 기준으로 적용되는 모든 단위에 대한 상대적 백분율. 부모요소 중첩 , 계층별 부모요소에 % 단위가 각각 적용시 → 누적 비율 적용. section:nth-child(1) p { background-color: brown; font-size: 80%; /* 16px * 0.8 = 12.8px */ } section:nth-child(1) p strong { color: white; font-size: 150%; /* 12.8px..