728x90
정의와 특성
- 스타일을 미리 정의하여 호출한다.
Style sheet 언어.
코드 유지 보수와 웹페이지 로딩 향상에 도움을 준다.
사용법
head 안쪽에 CSS 파일을 불러올 링크 주소 입력.
<link href="styles/style.css" rel="stylesheet" type="text/css" />
연동 됨을 확인 할 수 있다. 링크에 대해서는 herf 를 공부했던 내용을 확인해보자.
선택자란 ? (selector)
크게 태그 선택자 , 클래스 선택자 , id 선택자 3가지를 보도록 하자.
1) 태그 선택자
개별 태그에 대한 속성들을 미리 정의.
- 형식 : 특정 태그명 { 속성 }
2) 클래스 선택자
하나 이상의 태그에 복수 적용이 가능한 클래스명을 지정함으로 다중 태그를 그룹화하여 해당 태그들의 스타일을 그룹핑하여 적용하는 형식.
특정 태그에 다중 클래스명 지정도 가능하며 , 다중 클래스 선택자 지정도 가능하다.
- 형식 : .특정클래스명 { 속성 }
- 다중 클래스 선택자 형식 : .클래스명1.클래스명2.클래스명3.{ 속성 }
- 사용법 : <특정 태그명 class = "클래스명" >
- 다중클래스 사용법 : < 특정 태그명 class = "클래스명1 클래스명 2 클래스명 3 ">
3) id 선택자
클래스 선택자와 달리 본문의 특정 단일 태그에만 id 식별자 지정이 가능.
id 선택자는 a 태그를 통한 페이지 내부링크나 form 태그 내 label 태그에 적용하는 것 외에는 적용의 최소화를 권장.
- 형식 : #id명 { 속성 }
- 사용 방법 : < 특정 태그명 id ="id명">
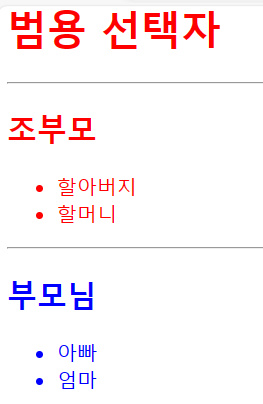
범용 선택자
* { 속성 } → 모든 요소에 적용
div * {속성 } → div 의 모든 요소에 적용

<style>
*{
color: red;}
div * {
color: blue;
}
/* text-decoration 속성 확인하기.
/* div>ul {
text-decoration:underline;} */
/* div li {
text-decoration:none;
} /
/ div li {
text-decoration:overline;
} */
</style>
</head>
<body>
<h1>범용 선택자</h1>
<hr>
<h2>조부모</h2>
<ul>
<li>할아버지</li>
<li>할머니</li>
</ul>
<hr>
<div>
<h2>부모님</h2>
<ul>
<li>아빠</li>
<li>엄마</li>
</ul>
</div>
</body>
선택자의 우선순위 ★
선택자의 우선순위는 명시적 표현이 가장 가까운 것으 최우선 적용.
위의 예시의 경우 모든 태그를 지칭하는 * 보다는 div * 선택자 형식이 더 명시적이므로 우선적용.
*text-decoration 속성의 상속과 우선 순위 예외
다른 속성과 마찬가지로 자손에 상속되나 자손요소에 none 값을 넣는다고 해서 텍스트 장식 제거는 불가함.
개발자 도구에서는 none 으로 확인되나 실제 디스플레이 상에선 적용됨이 확인됨.
따라서 부모 요소에 적용한 text-decoration 적용한 텍스트 장식은 자식 요소에서 추가는 되지만 제거는 불가.
'Developer > HTML_CSS' 카테고리의 다른 글
| CSS,가상 클래스 (요소) 선택자, 그의 트리구성 , 속성 선택자까지 알아보자. (0) | 2024.04.15 |
|---|---|
| CSS, 결합자에 대해 알아보자. (0) | 2024.04.14 |
| HTML/CSS , 인라인 , 내부링크 , 외부링크 (0) | 2024.04.14 |
| HTML ,select 와 option 을 알아보자 (0) | 2024.04.12 |
| HTML, form 과 input (0) | 2024.04.11 |