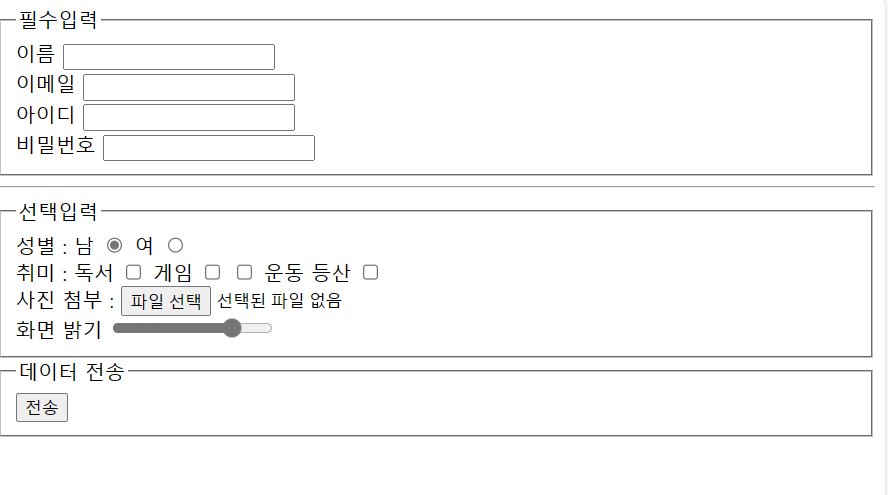
form 태그(tag) 의 정의와 속성
사용자의 의견이나 정보를 알기 위해 입력할 큰 틀을 만들 때 사용.
폼은 입력된 데이터를 한번에 서버로 전송.
action : 폼을 전송할 서버 파일 지정.
name : 폼을 식별하기 위한 이름, 식별자. 서버에서 식별자는 name 속성만 가능하며, id는 CSS 나 자바스크립트에서 구현
taget : action에서 지정한 파일을 어느 브라우저에 열릴지 지정.
method : 폼을 서버에 전송할 http 메소드를 지정 . (get 또는 post, 디폴트 값은 get)
(1. get : 소량의 빠른 데이터 전송에 유리하나 보안에 취약 / 2. post : 보안이 필요되는 데이터나 대량의 데이터때 사용)
novalidate : form 그룹에 속해 있는 모든 태그 및 속성에 대한 유효성 검사 해제.
fieldset 태그(tag)와 legend 태그(tag)
fieldset : 폼태그안에 폼 요소들을 그룹화 할때 사용
legend : fieldset 의 자식요소, 이름 주제 제목(caption) 등을 지정.
input 태그(tag)
form 을 구성하는 태그중 하나로 입력 형식을 지정.
type : 사용자가 입력 가능한 형식 을 지정. type 에 따라 사용 가능한 속성이 다름.
- text / password / email / radio / checkbox / button / sumit / reset / hidden / file 등 있음.
input 태그의 required 속성
- input 태그의 type 지정을 통한 해당 컨틀롤들이 사용자의 직접적인 데이터 입력과 관련된 형식인 경우, 반드시 입력 되어야 할 필수 입력임을 지정. required 속성이 지정된 입력 인터페이스를 비워진 상태로 전송(submit)을 하면 전송이 되지 않으며 브라우저 별로 지원되는 유효성 텍스트 툴팁 창이 표시
input type="text"
입력 상자 형태로 구현
-속성
- size : 필드 폭을 지정 / 일반적으로 CSS 에서 지정하는 것을 권장.
- minlength : 최소 글자수 지정 / form 태그 내 전송을 해야지만 유효성 확인 가능
- maxlength : 최대 글자수 지정 / 지정 크기만큼 입력가능함을 바로 확인 가능
- value : 필드에 보여줄 힌트 텍스트를 지정. 입력을 하면 그 텍스트를 수정하는 격이 됨.
- placeholder : value 와 같이 필드에 보여줄 힌트 텍스트를 지정. 단 , 입력을 할 시에 삭제되는 특성을 지님.
- readonly : 읽기 전용 입력 상자.
<div>입력 텍스트1 :
<input type="text">
</div>
<div>입력 텍스트2 :
<input type="text" size="3">
</div>
<!-- form 태그 내에서 전송(submit)을 해야만 유효성 체크 확인 가능. -->
<div>입력 텍스트3 :
<input type="text" minlength="5">
</div>
<!--
입력 시 텍스트가 maxlength 만큼만 제한되는 것을 바로 확인 가능.
( 한글의 경우 한 글자 더 추가 입력 가능. )
-->
<div>입력 텍스트4 :
<input type="text" maxlength="5">
</div>
<div>입력 텍스트5 :
<input type="text" value="텍스트를 입력하세요^^ 저는 자동으로 지워지지 않아요~" size="50">
</div>
<div>입력 텍스트6 :
<input type="text" placeholder="텍스트를 입력하세요^^ 저는 자동으로 지워진답니다~" size="50">
</div>
<!-- readonly 속성과 같이 속성명(Property)과 값(Value)이 동일한 경우에는 속성명만 지정 가능. -->
<div>입력 텍스트7 :
<input type="text" value="읽기 전용 텍스트입니다~" readonly size="50">
input type = "submit"
폼 내에 입력되거나 설정되어진 값들을 폼태그에 설정한 action 위치로 전송.
-value : submit 버튼에 표시 할 텍스트 지정.
<input type="submit" name="transBtn" value="전송">
input type ="imge"
input 태그 속성이 submit 경우 기본적인 버튼 형태 대신 다른 이미지를 이용하여 submit 과 동일한 기능
src 와 alt 속성을 사용하여 이미지 경로와 대체 텍스트 지정.
<input type="image" src="./image/submit_btn.png" alt="전송 버튼">
input type = "email"
이메일 형식에 포함되는 @ 가 들어가는지 정도의 유효성 검사.
input type = "password"
입력되는 값이 * 또는 ? 같은 기호로 가려진 형태로 표시
input type = "radio"
여러개의 레디오 버튼중 하나만 선택가능한 형태로 제공
그러기 위해서는 반드시 name 속 이름값을 동일하게 설정해야함의 주의.
-value : 서버측에 인식하는 name 의 속성 데이터값
-checked : 레디오 버튼에 대한 디폴트 설정 여부 지정.
<div>
성별 :
<label>남
<input type="radio" name="gender" value="man" checked>
</label>
<label>여
<input type="radio" name="gender" value="woman">
</label>
</div>
input type="checkbox"
다중 선택이 가능한 형태 제공
radio 와 다르게 다중 선택이 가능한 특성으로 인해 name 속성의 값을 같거나 다르게 해도 무방하나,
효율적인 로직을 위해 동일하게 설정하는 것을 권장.
<div>
취미 :
<label>독서
<input type="checkbox" name="hobby" value="reading">
</label>
<label>게임
<input type="checkbox" name="hobby" value="game">
</label>
<input type="checkbox" name="hobby" value="exercise">
<label>운동
</label>
<label>등산
<input type="checkbox" name="hobby" value="hiking">
</label>
</div>
input type ="file"
파일 업로드 할 수 있는 형태 제공
업로드할 파일을 지정하면 선택된 파일의 경로를 표시
input type="range"
대략적인 비율을 슬라이드나 다이얼 형태로 제공
-min : 최소값, 미설정시 디폴트는 0
-max : 최대값, 미설정시 디폴트는 100
-value : 컨트롤의 디폴트 설정
button 태그(tag)
input 태그 속성 값이 submit , button , reset 등인 경우 동일한 동작이 구현 가능.
input 태그와 같이 type 속성 지정이 가능하며 , submit , button , reset , menu 등 할당 가능( 디폴트는 submit)
버튼에 이미지를 포함시키는 경우 input 태그의 type 속성에 image 값을 지정하는 것과는 달리
이미지를 둘러싸는 기본적인 테두리(border)와 배경색(background)이 button 태그에 지정되어
표시되는 것을 확인 가능하며 이는 CSS 에서 조정.
또한 이 경우 버튼화된 이미지의 크기는 button 태그가 아닌 img 태그를 조정해야 함에 주의
<button>
<img class="btn_img_size" src="./image/submit_btn.png" alt="전송 버튼">
</button>
<button type="reset">
<img class="btn_img_size" src="./image/cancel_btn.png" alt="초기화 버튼">
</button>
lable 태그(tag)
사용자의 input 에 대한 설명.
input 태그에 지정된 id 에 대하여 lable 태그의 for 속성에 id 를 할당 함으로 input 과 lable 을 연결.
화면에 표시된 텍스트 레이블을 클릭하면 자동으로 input 으로 포커스가 이동.
for 속성에 id 식별자를 지정하는 경우 # 접두사는 빼고 지정해야함.
<div>
<label for="named">성명 :</label>
<input type="text" id="named">
</div>
<div>
<label for="replyTo">연락처 :</label>
<input type="text" id="replyTo">
</div>
<label>직업 :
<input type="text">
</label>

'Developer > HTML_CSS' 카테고리의 다른 글
| HTML/CSS , 인라인 , 내부링크 , 외부링크 (0) | 2024.04.14 |
|---|---|
| HTML ,select 와 option 을 알아보자 (0) | 2024.04.12 |
| HTML, 내부링크, a herf와 이미지를 함께 알아보자 . (0) | 2024.04.11 |
| HTML, table 의 모든 것 , 표를 만들자 (0) | 2024.04.09 |
| HTML,ol 태그와 ul 태그 list 작성 (0) | 2024.04.09 |