table 태그
테이블을 구성하는 최상위 부모태그
tr 태그 하나의 행을 표현 , th,td 태그 등 사용가능
tr의 태그 자식요소는 th td 이외의 태그가 없으나 th, td 이외의 태그가 포함되는것은 무방.
td 태그 행을 구성하는 열값을 의미
테이블 테두리선을 임시적으로 지정, CSS에서 더 자세히 공부할 것이다.
th 태그 굵고, 가운데 정렬하는 tr태그의 자식태그.
항목값이 아닌 항목을 구분하는 속성명임을 명시함으로 검색 효율을 증대시킴.
th 태그의 scope 속성
th 의 속성을 지정함으로서 개별 항목에 대한 또는 열에 대한 방향에 대한 데이터를 대표하는 속성임을 부가적으로 표현함.
th, td 의 셀 병합 속성
colspan 행방향으로 열 셀 들을 병합하기 위한 속성 “” 병합할 열 갯수 값으로 지정
rowspan 열방향으로 행샐 들을 병합하기 위한 속성 “” 병합할 행의 갯수 값으로 지정
단 , 병합의 대상이 되는 최초 셀을 제외한 나머지 병합대상 셀들은 지정하지 않아야한다.

<figure>
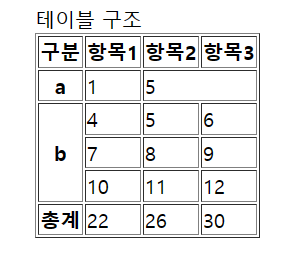
<figcaption>테이블 구조</figcaption>
<table border="1">
<tr>
<th>구분</th>
<th scope="col">항목1</th>
<th scope="col">항목2</th>
<th scope="col">항목3</th>
</tr>
<tr>
<th scope="row">a</th>
<td>1</td>
<td colspan="2">5</td>
</tr>
<tr>
<th scope="row" rowspan="3">b</th>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<th scope="row">총계</th>
<td>22</td>
<td>26</td>
<td>30</td>
</tr>
</table>
</figure>
figure 태그
figcaption 태그
너비와 높이 조절
-head 내의 <style> 태그를 통해 클래스 생성.
<style>
.attr1 {
width: 100px;
}
.attr2 {
width: 50px;
}
.attr3 {
width: 80px;
}
</style>
-table 내의 <colgroup> 을 통해 1행 부터 순차적으로 적용.
동일 적용시 그 중 가장 왼쪽 행에서의 span="동일적용 횟수" 기입.
<colgroup>
<col class="attr1">
<col class="attr3" span="3">
</colgroup>
CSS , border-collapse
separate : 개별 셀들을 독립적으로 분리하여 셀들의 간격 발생. 디폴트 값.
collapse : 셀들의 간격을 없애서 경계를 통합.
셀간격을 독립적으로 유지할 것인지. 붕괴시켜서 없앨것인지 결정.
별도의 설정을 지정하지 않은 상태로 보더라인을 지정하면 각 셀들의 보더라인 경계로 일정한 간격이 발생되는 것이 확인 가능.
따라서 이러한 간격을 없애고 각 셀 보더라인이 하나로 중첩되어 통합되도록 설정하려면 collapse 값을 지정. 단 , 이때 부모요소가 되는 table 태그에 bolrder-collapse 속성을 지정해야지만 부모 자신을 포함한 하위 태그들에 대한 속성값이 적용됨에 주의.
table {
border-collapse: collapse;
}'Developer > HTML_CSS' 카테고리의 다른 글
| HTML, form 과 input (0) | 2024.04.11 |
|---|---|
| HTML, 내부링크, a herf와 이미지를 함께 알아보자 . (0) | 2024.04.11 |
| HTML,ol 태그와 ul 태그 list 작성 (0) | 2024.04.09 |
| HTML , div 와 span (0) | 2024.04.09 |
| HTML ,text 문단 관련 태그 (0) | 2024.04.08 |