블럭 요소의 수직 마진 공유 특성.
중첩되는 수직 마진은 서로 상쇄되어 하나의 마진으로 공유된다.
수직마진이 서로 다른 경우 중첩되어 상쇄되는 특징으로 인해,
마진이 큰 쪽으로 수렴되어 통합된다.
부모요소와 자식관계의 수직 마진을 지정시에
부모요소 안에 자식 요소안에 배치되는데 수직 마진이 서로 닿지 않는 경우
서로 공유 되지 않았음을 확인 할 수 있다.
point ! 블럭 요소의 마진이 서로 맞닿는가 ?

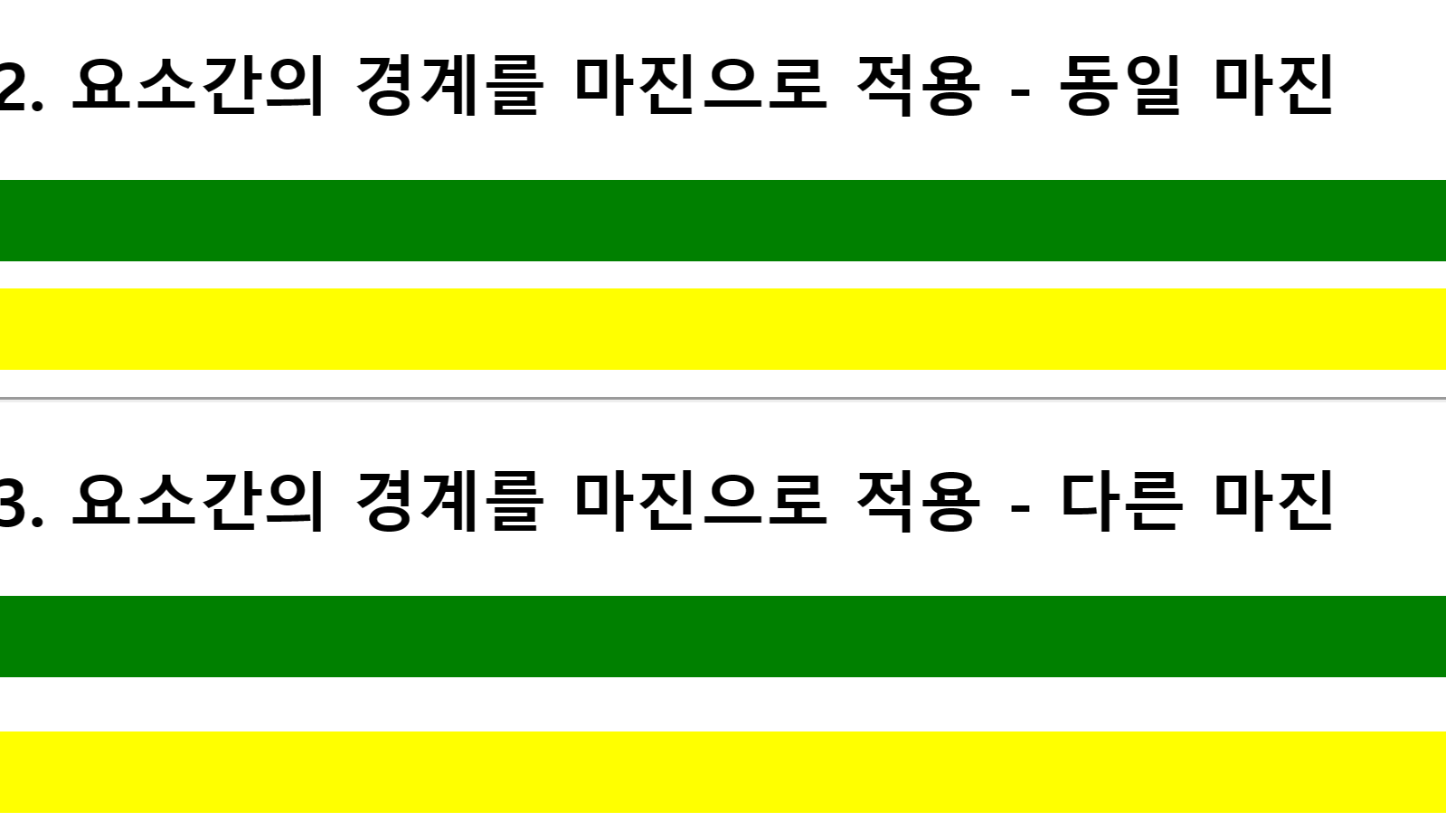
2) 경우 두 박스를 동일 마진을 줌으로써 ,
중간에 맞닿은 마진 부분이 상쇄되어 마진이 10px 20px 10px 로 보이는 것이 아닌
10px 10px 10px 로 변경됨을 볼 수 있음.
3 )경우 두 박스를 다른 마진을 줌으로써,
중간에 맞닿은 마진이 상쇄되면서 , 마진이 큰 쪽으로 수렴됨.
20px 30px 10px 이 아닌 20px 20px 10px 로 적용.

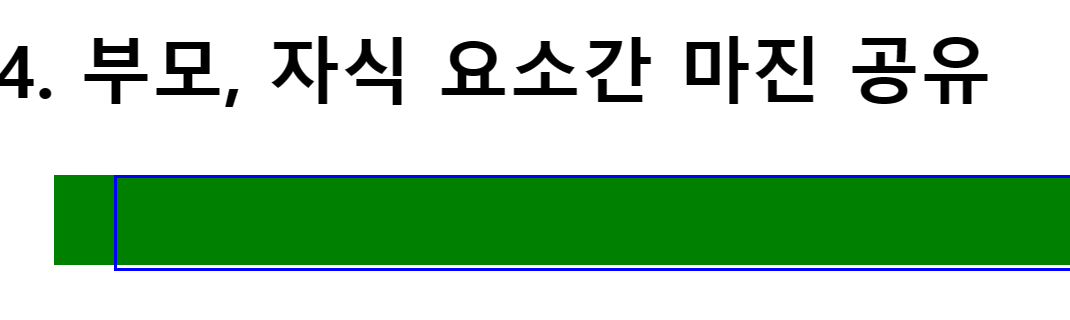
4)
부모 요소인 box7 이 보더가 지정되면서 , 자식 요소인 box8 의 수직 마진이 맞닿지 않음으로 ,
수직 마진이 서로 공유 되어 있지 않음을 확인 가능.
요소간의 박스 구성요소의 포함과,
수직 마진의 공유 여부

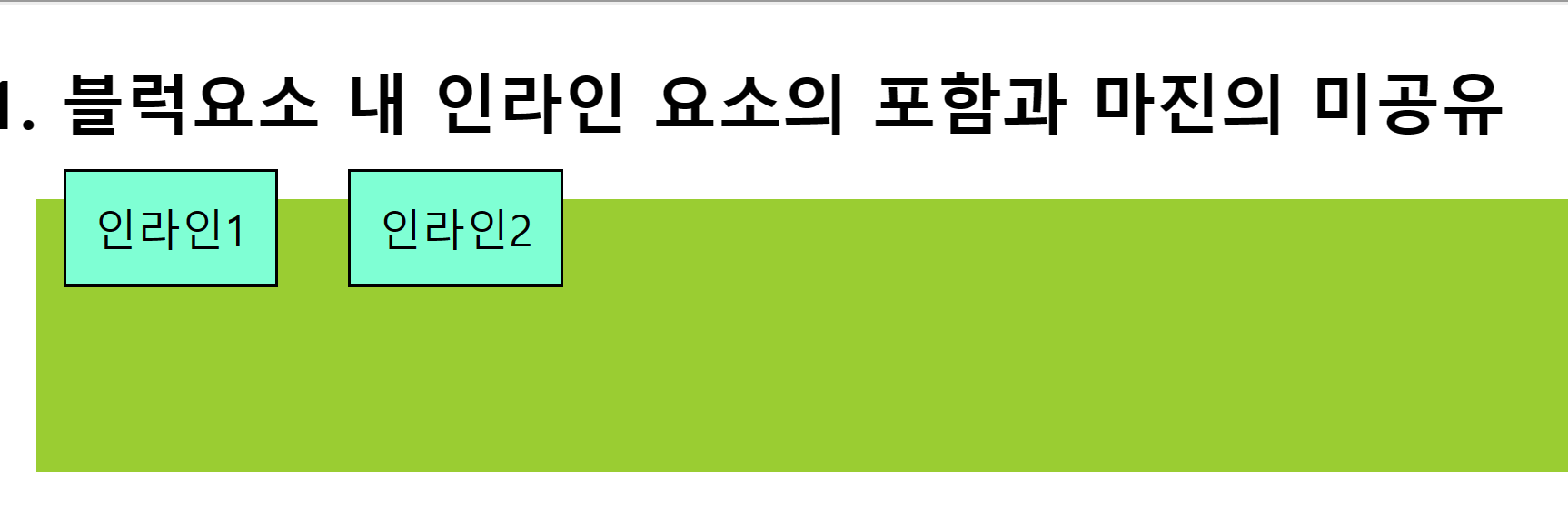
블럭 요소 내에서 컨텐트 영역을 제외한 인라인 요소의 박스 구성요소는
수직 구성요소는 포함하지 않고 수평 구성요소만 포함됨을 의미.
따라서 수직으로 배치된 인라인 요소간에도 컨텐트 영역을 제외한 다른 수직 박스 구성요소는 적용되지 않음.

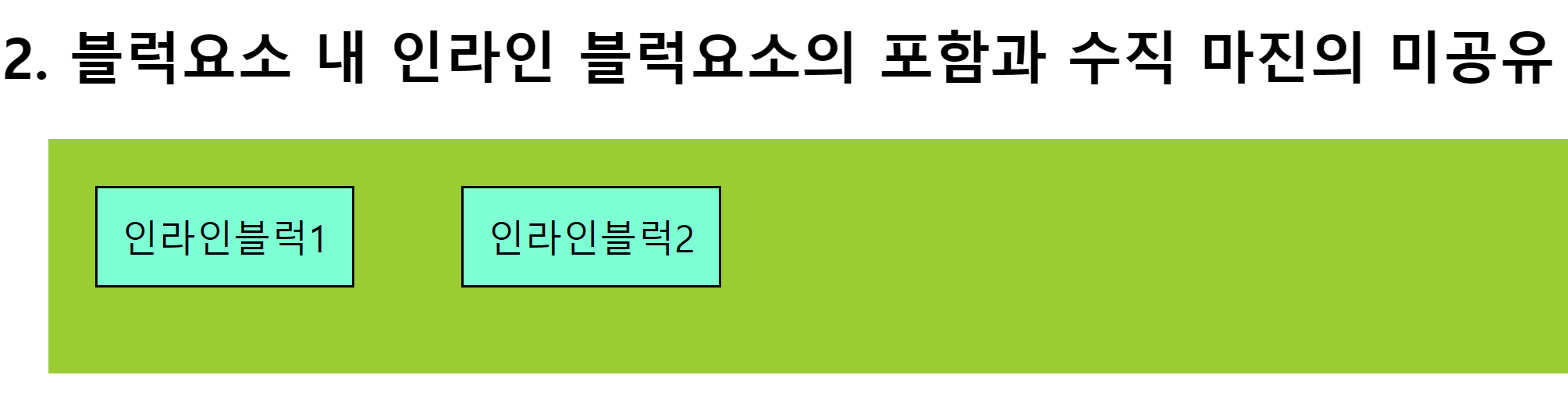
블럭 요소 내에 인라인 블럭 요소는 모든 박스 구성요소가 포함된다.
마진이 서로 맞닿는다 해도 , 중첩되지 않아. 마진이 공유되지 않음을 확인할 수 있음.
따라서 수직마진의 공유는 블럭 요소 사이에서만 적용됨을 확인 가능.
마진을 활용한 요소의 중첩
마진은 본래 위치에 대한 거리가 아닌 요소들 간의 상대적 거리를 의미함.
html 문서상에서의 인라인 블럭 요소간의 줄내림이나 기본 line-height로 인한 수평, 수직에서
미세한 단차가 발생 할 수있음.
box-model 중 유일하게 음수값을 적용 시킬 수 있는 마진을 활용해,
요소간의 거리를 좁혀 요소의 중첩을 발생 하게 할 수 있음.
마진을 활용한, 수평 수직 중앙 정렬.

일전에 line-hight 와 verticle-align 을 배우면서 중앙 정렬을 해봤다.
두개의 div 박스가 있다.
자식 박스에 display : inline-block 을 주고 ,
엄마 박스에 text-align: center 로 수평정렬,
엄마 박스에 line-hight 를 주고,
자식 박스에 verticle-align :middle ; 을 주고 수직 정렬을 할 수 있었다.
이번엔 배운 마진을 활용해서 수직 수평 정렬을 해보겠다.

두개의 박스가 있다.
마진을 활용한다면, 굳이 자식 박스를 inline-block 으로 만들 필요가 없다.
수평 마진은 margin:auto를 주면 자동 정렬을 도와줄 것이다.
수직 마진은 calc((부모높이-자신의높이)/2)를 한다면 될 것이다.
부모에서 자신의 높이를 뺀 , 양쪽으로 적용이 되야 하기 때문에 /2 를 하는것이다.
요즘 배운것들을 활용해 프로젝트를 슬슬 준비하기 시작했는데 ,
매번 새로운 것들을 배울 때 마다 , 새롭게 엎고 엎는 대환장 파티가 시작되었다.
아는것이 튼튼해야 무너지지 않는다는 것을 뼈져리게 느끼고 있는중이다.
복습이 중요한데 미래의 프로젝트를 위해 애쓰는 모습이 어떻게 보면 딜레마 인 것 같아 머리 속이 어지럽다.
앞에서 이해하고 3초만에 이해하지 못하기 일쑤며,
이해했다고 생각하는 부분을 설명하지도 못하고 개념 파악이 흐릿한 것 같기도 하다.
자주 내 블로그 내용을 보며 상기 해야 할 것 같다.
시간이 나를 조금만 더 도와줬으면.
매일 아이들에게 미안할 뿐이다.
자는 아이들의 모습을 보면서 더 열심히 할 힘을 얻는다.
오늘 하루도 아이들과 아주 잘 놀았고 , 알차게 보냈다 힘 !
'Developer > HTML_CSS' 카테고리의 다른 글
| CSS, BOX 구성을 알아보자. (2) | 2024.04.27 |
|---|---|
| CSS, background 를 알아보자. (0) | 2024.04.22 |
| CSS, text-decoration 과 font-family (0) | 2024.04.22 |
| CSS, 나에게 어려운 수평 수직 ..line-height / text -align / vertical-align / border-collapse (2) | 2024.04.21 |
| CSS, 텍스트의 배치 , white -space / indent / spacing (0) | 2024.04.20 |