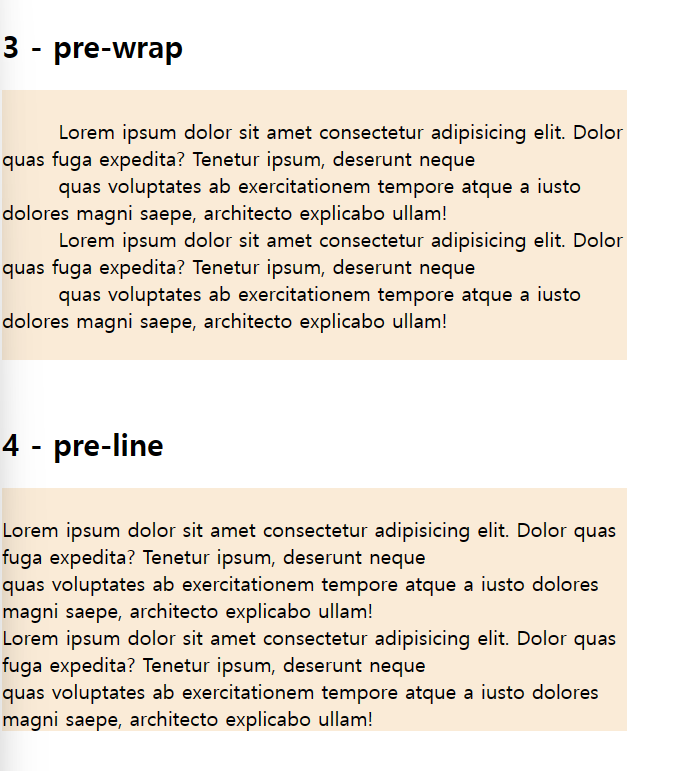
line-height 글자 중심선을 기준으로 한 top~bottom 까지의 전체 높이. 글자 중심선으로 부터 top이나 bottom 까지의 개별 높이가 아님에 주의 line-height 의 지정은 본인 요소가 아닌 부모 요소에 지정함으로써, 부모 요소 안에서의 자식 요소에 대한 요소의 높이가 결정됨의 주의 h2:nth-of-type(n+4)+p { width: 500px; height: 100px; } h2:nth-of-type(4):hover+p { text-align: center; line-height: 100px; } 500 , 100 px line-height 를 똑같은 높이 100px 을 주면서 , 수평 정렬 line-height 의 % 예외. line-height 에 대한 % 적용은 상위 부..