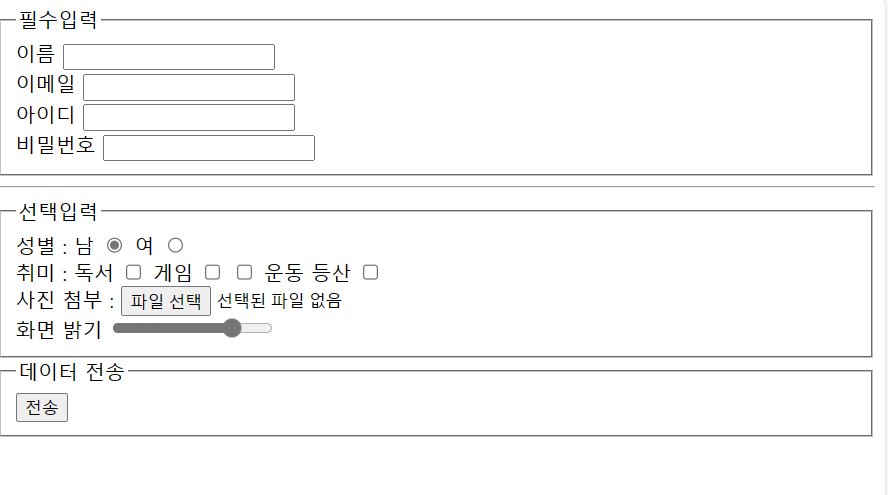
form 태그(tag) 의 정의와 속성 사용자의 의견이나 정보를 알기 위해 입력할 큰 틀을 만들 때 사용. 폼은 입력된 데이터를 한번에 서버로 전송. action : 폼을 전송할 서버 파일 지정. name : 폼을 식별하기 위한 이름, 식별자. 서버에서 식별자는 name 속성만 가능하며, id는 CSS 나 자바스크립트에서 구현 taget : action에서 지정한 파일을 어느 브라우저에 열릴지 지정. method : 폼을 서버에 전송할 http 메소드를 지정 . (get 또는 post, 디폴트 값은 get) (1. get : 소량의 빠른 데이터 전송에 유리하나 보안에 취약 / 2. post : 보안이 필요되는 데이터나 대량의 데이터때 사용) novalidate : form 그룹에 속해 있는 모든 태그 및..