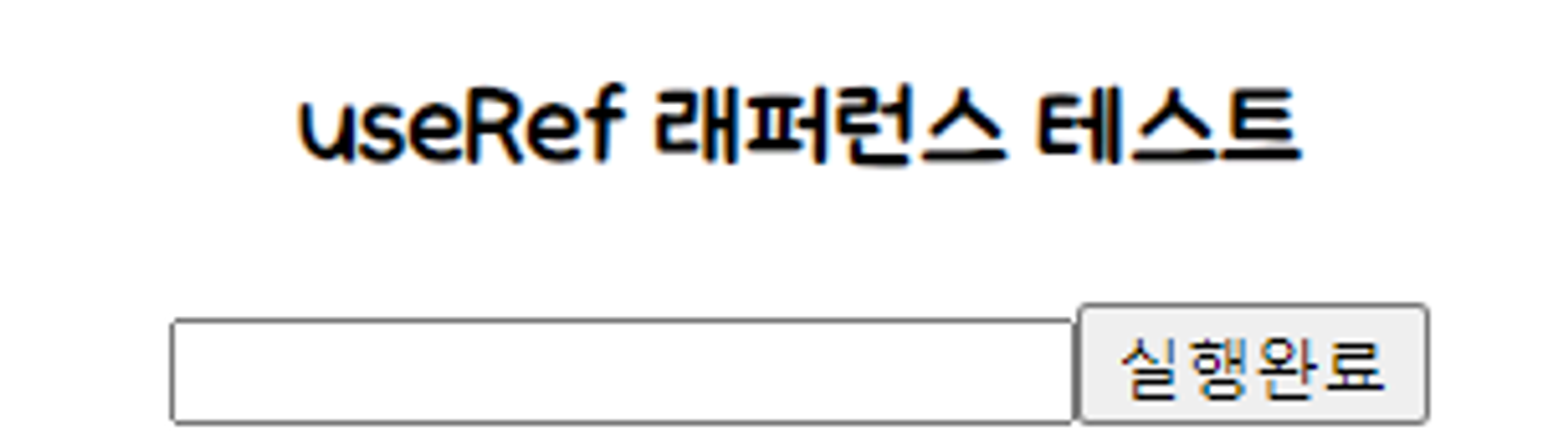
과제 1. (useRef)이름과 전화번호의 입력창을 받는다.각각 등록버튼이 있고 그 값을 저장한다.이름을 입력후 등록을 누르면 input 창이 비활성화 되고 다음 전화번호의 입력창으로 간다.전화번호의 입력창을 등록하면 전화번호도 input창이 비활성화 된다. 값을 저장하는 방법으로 state의 값을 onClick 이벤트를 통해 받아오는 방법도 있으나이번에는 해당하는 창을 비활성화 할 수 있게 ref 를 사용해보자. 1.useRef 의 선언.import { useRef } from 'react'; 2. 컴포넌트 retrun 제작return ( 이름 ..