728x90
select 태그(tag)
콤보 박스나 리스트 박스를 구성하기 위한 태그.
option 태그로 구성된다.
콤보박스 - select 태그의 디폴트 값.
리스트 박스 - size 나 multiple 속성 지정시 리시트 박스로 구현.
-size : 리스트 박스에 표시될 항목 수 지정.
-multple : 목록에 대한 다중 선택 지정.
option 태그(tag)
select 태그를 구성하는 항목들을 지정
-value : 서버에 전송할 실제 데이터
-selected : 디폴트로 선택되어질 항목 지정.
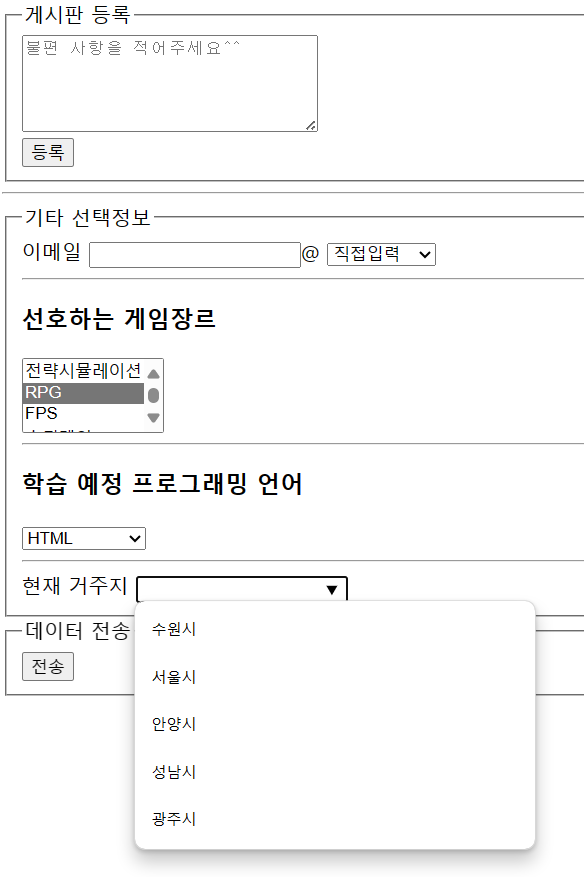
콤보박스 (디폴트)
<div>
<label>이메일
<input type="text" name="email_id">@
</label>
<select name="email_domain">
<option value="직접입력">직접입력</option>
<option value="daum.net">daum.net</option>
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="yahoo.com">yahoo.com</option>
</select>
</div>
리스트박스(size 또는 multiple지정시)
<h3>선호하는 게임장르</h3>
<select name="favorite_game" multiple size="3">
<option value="전략시뮬레이션">전략시뮬레이션</option>
<option value="RPG" selected>RPG</option>
<option value="FPS">FPS</option>
<option value="슈팅게임">슈팅게임</option>
<option value="스포츠게임">스포츠게임</option>
</select>
optgroup 태그(tag)
option 항목들에 대한 그룹 지정이 가능한 태그.
-lable : 그룹명을 지정. 리스트에 표시는 되지만 선택은 불가.
<select name="learning_program">
<optgroup label="Front-end">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JavaScript">JavaScript</option>
</optgroup>
<optgroup label="Back-end">
<option value="ASP">ASP</option>
<option value="JSP">JSP</option>
<option value="PHP">PHP</option>
</optgroup>
</select>
datalist 태그(tag)
select 태그와 유사한 콤보 상자형태로 제공되나 , select 태그와 달리 목록 이외에 입력에 도움을 받을 수 있는 형식.
option 태그의 값이 일치하는 형식이면 해당 목록을 자동완성 기능으로 보여줌.
option 태그 값과 직접 입력한 값도 데이터 전송이 가능.
select 태그와 같이 독립적인 인터페이스가 제공되는 것은 아니며,
다른 입력 컨트롤에 자동 완성 기능과 관련된 인터페이스를 제공해주는 역할
input 태그에 datalist 적용 시 별도의 type 속성 지정없이 list 속성을 지정하면 text 상자 형식 그대로 제공
포커스 지정 시 콤보상자 형태로 표시.
단, list 속성의 값은 반드시 datalist 에 지정에 id 식별자와 일치해야만 datalist 와 연동이 가능.
<label>현재 거주지
<input list="residenceList" name="currentResidence">
</label>
<datalist id="residenceList">
<option value="수원시"></option>
<option value="서울시"></option>
<option value="안양시"></option>
<option value="성남시"></option>
<option value="광주시"></option>
</datalist>
'Developer > HTML_CSS' 카테고리의 다른 글
| CSS, 기초와 선택자를 알아보자 (0) | 2024.04.14 |
|---|---|
| HTML/CSS , 인라인 , 내부링크 , 외부링크 (0) | 2024.04.14 |
| HTML, form 과 input (0) | 2024.04.11 |
| HTML, 내부링크, a herf와 이미지를 함께 알아보자 . (0) | 2024.04.11 |
| HTML, table 의 모든 것 , 표를 만들자 (0) | 2024.04.09 |